环境说明
服务器:nginx
浏览器:firefox
制作网页简历过程
首先先下载简历的模板文件,过程如下:
1
2
3
4wget http://labfile.oss.aliyuncs.com/courses/624/cv-template.zip
unzip cv-template
mv cv-template/* .
rm -rf cv-template* __MACOSX*
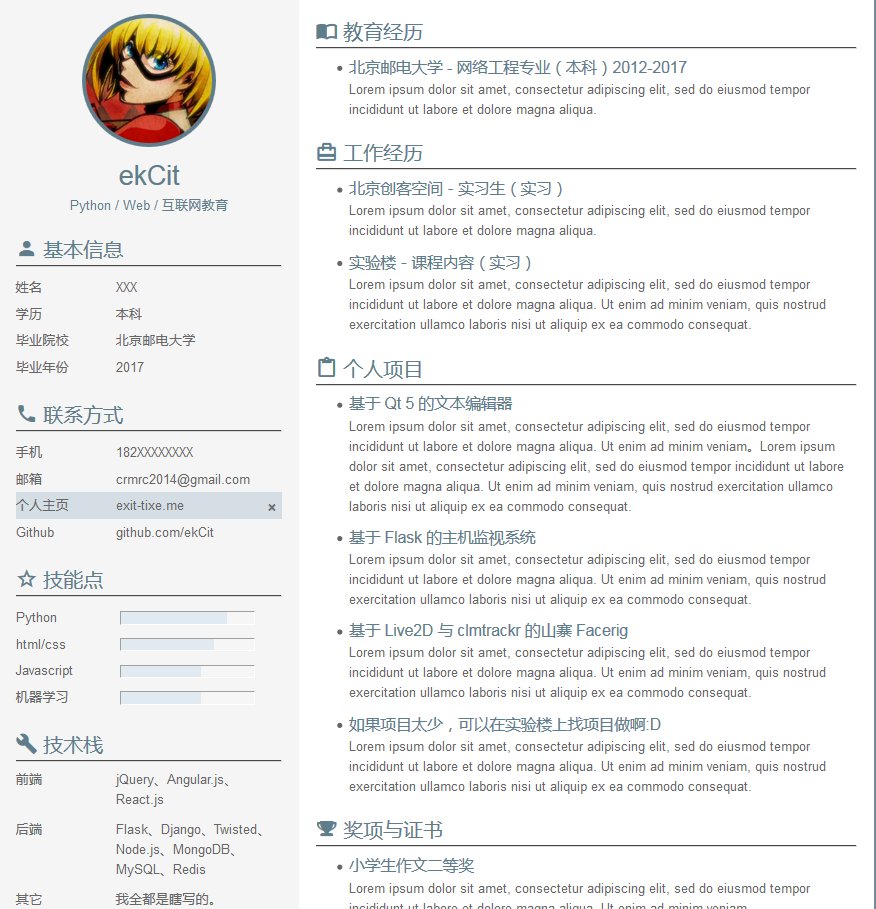
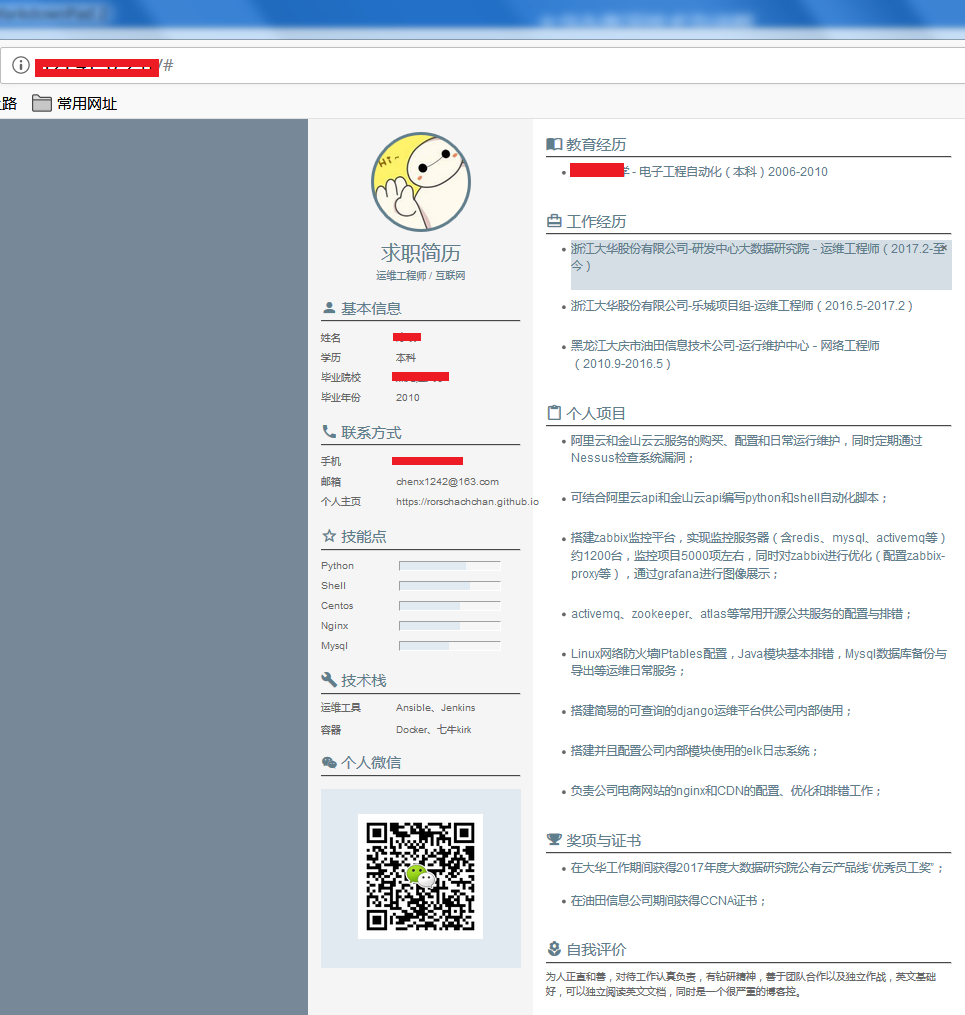
然后在浏览器里的地址栏里输入服务器外网IP,就可看到下面的界面,如图:
我们发现这个界面是可以编辑的,于是就在前人的基础上修改即可,这里感谢前人栽树!!!
但是修改了并不是就保存了,如果你刷新这个界面发现又变成了初始的界面。所以这个时候我们要把修改过的网页的前端代码拷贝下来。
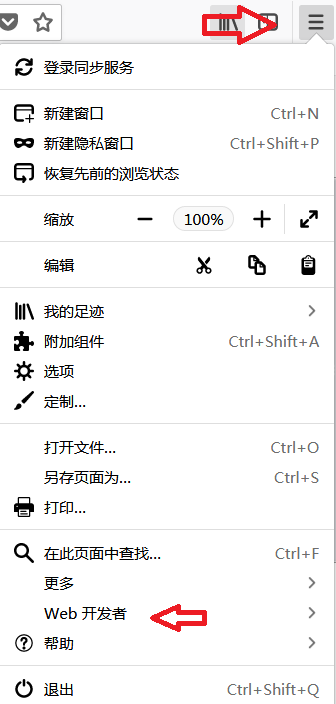
在firefox浏览器的配置里选择WEB开发者,如图:
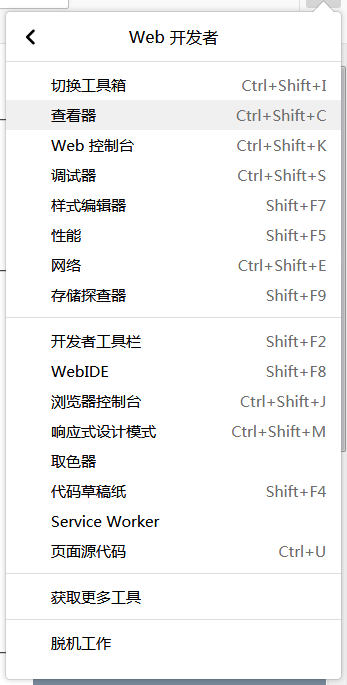
然后选择查看器:
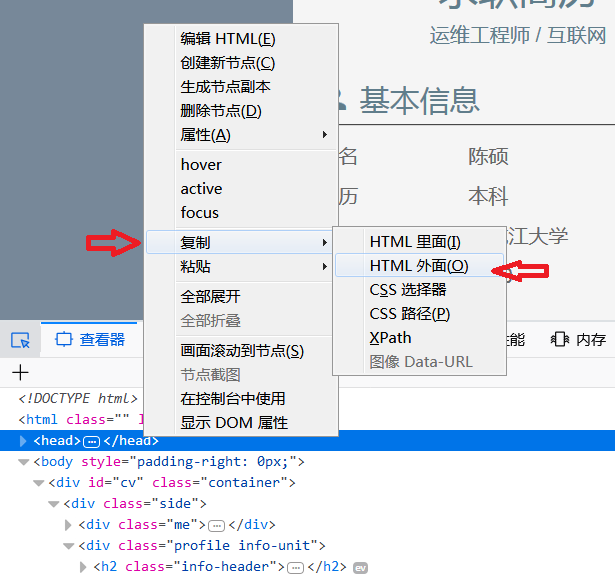
这个时候在页面就出现了整个网页的代码,选择复制—HTML外面:
然后把这个html代码拷贝到nginx服务器里的index.html里覆盖原有的内容,再重新刷新浏览器,就会成为已经保存过的界面了!
将网页保存成PDF
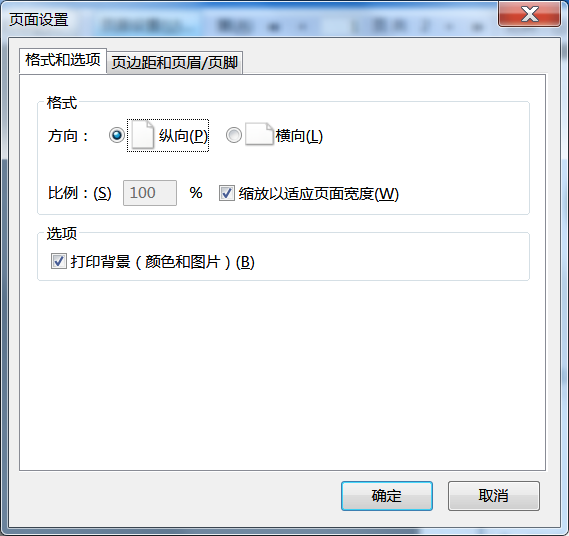
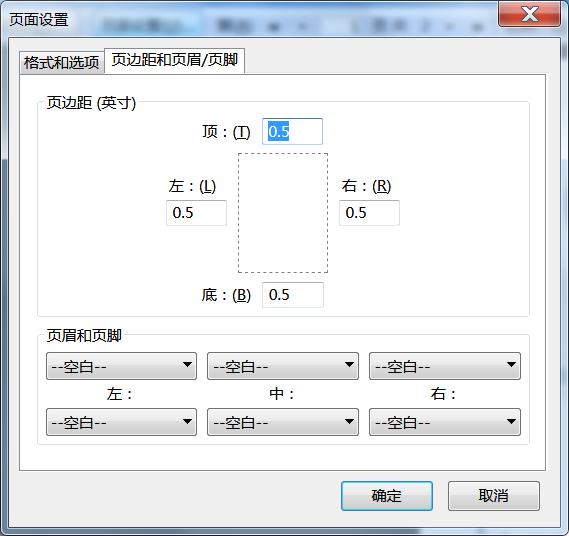
在浏览器里的配置里选择打印,然后现在页面设置里的勾选打印背景(颜色和图片)再修改一下页眉和页脚。再点击打印,默认情况就会保存成PDF文件了。

参考资料
https://segmentfault.com/a/1190000006820290


