故障背景
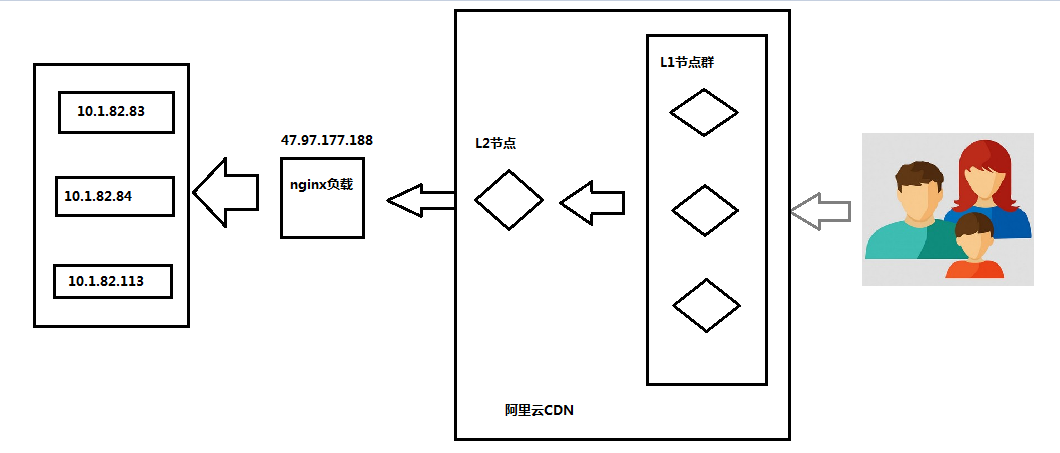
公司有三个实体服务器,内网IP分别是10.1.82.83、10.1.82.84、10.1.82.113,这三个作为源站使用专线连接到了阿里云的一台nginx服务器上,并且通过这个nginx做负载均衡展示这三个服务器里面的网页。负载均衡使用的是nginx 1.12版本,最外面在上一个CDN起到静态页面加速的作用。整个架构如图:
CDN的配置界面如下:
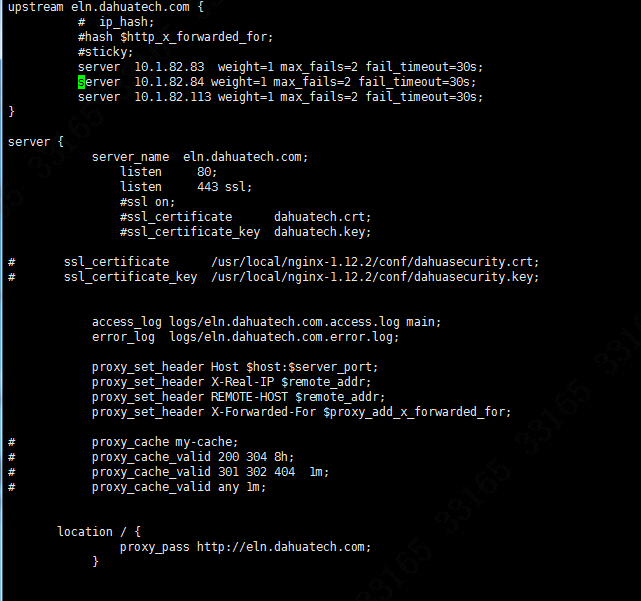
但是现在很奇怪的是,所有节点启动之后,外网用户通过负载后访问均指向了10.1.82.84这一台服务器,nginx.conf配置是最小连接数的配置,如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27upstream eln.dahuatech.com {
#ip_hash;
#hash $http_x_forwarded_for;
#sticky;
least_conn;
server 10.1.82.83 max_fails=2 fail_timeout=30s;
server 10.1.82.84 max_fails=2 fail_timeout=30s;
server 10.1.82.113 max_fails=2 fail_timeout=30s;
}
server {
server_name eln.dahuatech.com;
listen 80;
listen 443 ssl;
access_log logs/eln.dahuatech.com.access.log main;
error_log logs/eln.dahuatech.com.error.log;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://eln.dahuatech.com;
}
}
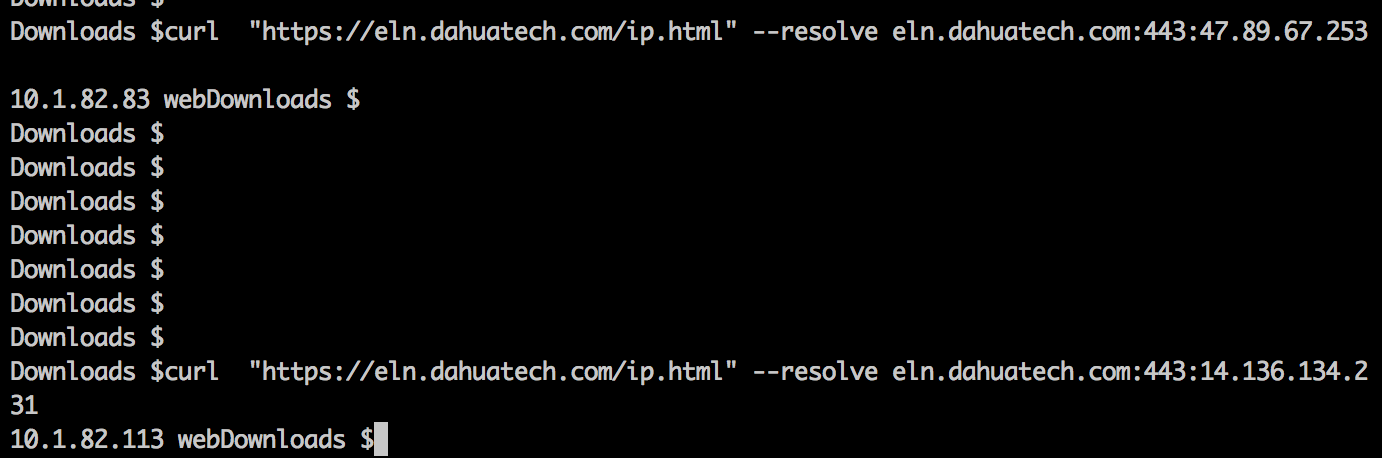
测试的时候发现,即使绑定美国和香港的节点去curl,是能正常解析到其他机器上的。如下:
然而源站过来的请求IP集中到了只有一个,这太奇怪了。
故障解决
后来发现ngnix后端会把http1.1转换成1.0变成短连接,这个连接存在的时间非常短,因为后端响应非常快。所以即使配上了least_conn,其实是没有任何效果的。这样负载均衡的nginx看到所有源站其实一直都是没有连接的,所以也就一直在给第一个转。
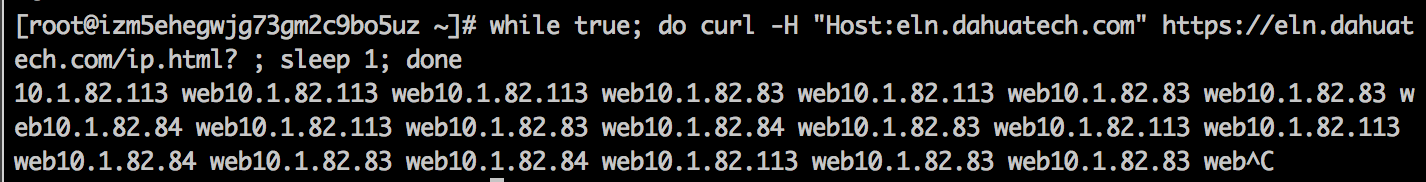
既然这样,就取消了least_conn改用轮询,nginx.conf也改成如下的样子:
最后终于均衡了,大功告成!
后来琢磨了一下,是用sticky其实也是OK的。
所以说,有些情景使用域名不通的情况下,可以考虑直接使用IP,这样就绕过nginx了,不会破坏原来的长连接。
几个主流负载均衡软件配置cookie的方法
1.Apache的话首先打开httpd.conf配置文件,确保如下配置没有被注释。
1
LoadModule usertrack_module modules/mod_usertrack.so
再在virtual host中添加以下配置。
1
2
3
4CookieName name
CookieExpires "1 days"
CookieStyle Cookie
CookieTracking on
2.Nginx参考以下配置,设置Cookie。
1
2
3
4
5
6
7
8
9server {
listen 8080;
server_name wqwq.example.com;
location / {
add_header Set-Cookie name=xxxx;
root html;
index index.html index.htm;
}
}
3.Lighttpd参考以下配置,设置Cookie。
1
2
3
4
5server.modules = ( "mod_setenv" )
$HTTP["host"] == "test.example.com" {
server.document-root = "/var/www/html/"
setenv.add-response-header = ( "Set-Cookie" => "name=XXXXXX" }
}
扩展阅读
https://cloud.tencent.com/document/product/214/2736
http://blog.text.wiki/2015/08/01/nginx-sticky-problem.html
https://cloud.tencent.com/developer/article/1004547

