背景说明
python:3.6.5
Django:2.1.1
Project:Kubernetes,文件夹路径就是/django/Kubernetes/
App:createyaml,文件夹路径就是/django/Kubernetes/createyaml
前文地址:https://rorschachchan.github.io/2018/11/24/Django%E5%90%8E%E5%8F%B0%E6%89%A7%E8%A1%8C%E8%84%9A%E6%9C%AC%E5%8F%8D%E9%A6%88%E5%88%B0%E5%89%8D%E7%AB%AF%E8%BE%93%E5%87%BA/
需求说明以及实现思路
之前Django已经实现了点击按钮把值传入到后台脚本,同时把结果反馈到页面的效果了。但是那个逻辑太挫了:得把前端的变量存到本地去,然后后台的python脚本要去读取本地文件取的变量值执行任务。如果想用更加优雅的方法实现我们的目的那就要用jQuery+Ajax技术—-把目标反馈值包装成function调用,修改内置参数的方法,更容易上手,适合新手入门。
jQuery和Ajax的定义这里就不多说了,说直白点它们的作用就是不用离开当前的页面,而是在当前的页面加载出我们想要的结果,这就叫做异步刷新,这种刷新方法比较友好,而且可以少写一些html。
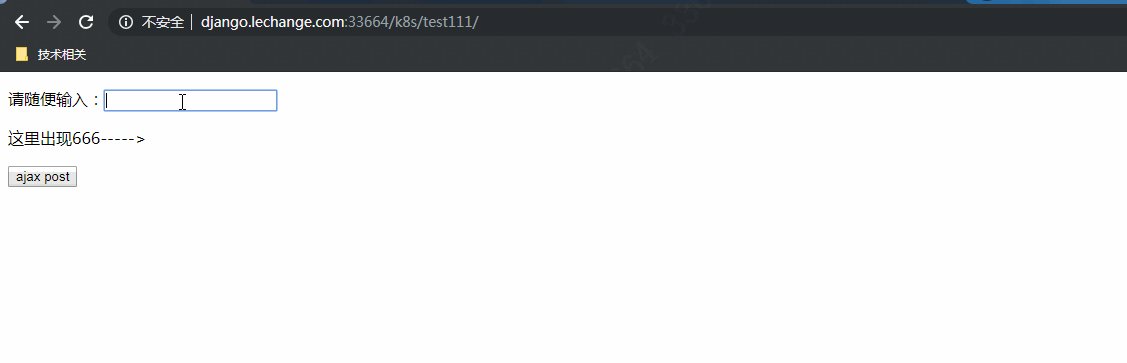
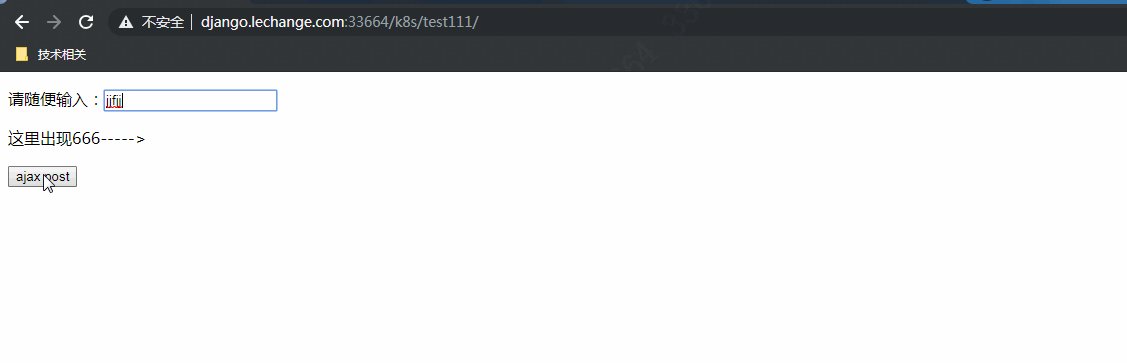
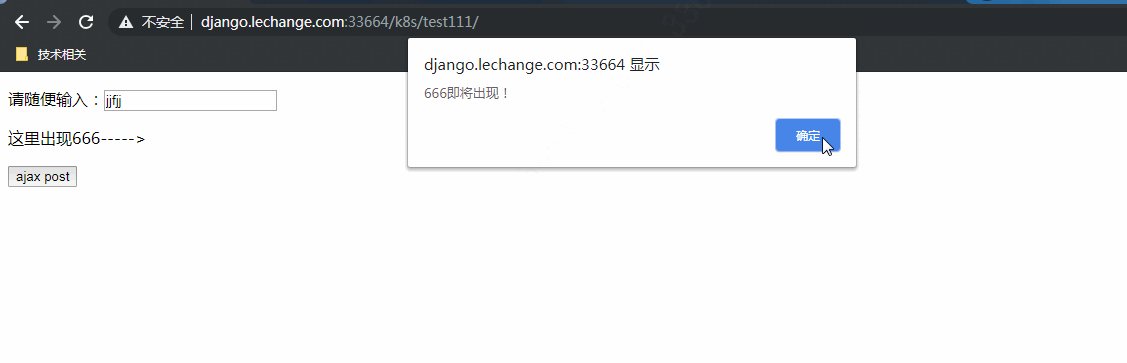
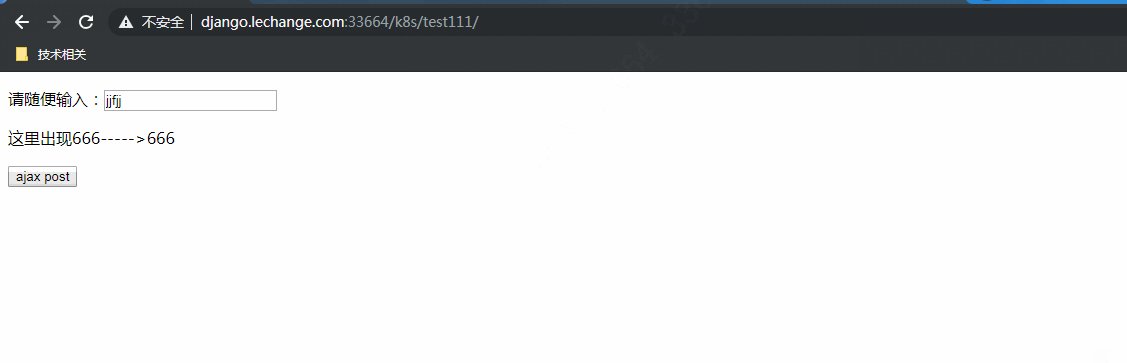
本次试验的目的就是在test111.html里随机输入内容,然后把数字“666”在当前页展示。效果如图:
这里我先使用POST方法,因为它无论是安全还是输入字符长度都要比GET方法优秀。但是要注意!如果代码中没有指明方法,那么默认就是GET方法。
具体代码
前端页面test111.html的内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
<html>
<head>
<meta charset="utf-8">
<title>TEST PAGE</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
// 这里引用jquery.min.js
<script>
$(document).ready(function(){ //元素加载完成之后,绑定事件
$("#AJAX_post").click(function(){ //这里的AJAX_post与按钮的id一致,并且配置了点击click动作
var someth = $("#someth").val(); // 获取输入框的值
var data = {"someth": someth}; // 打包成get请求发送的数据
alert_text = '666即将出现!';
alert(alert_text);
$.post( // post 方法请求服务器
'{% url 'test111' %}', // 请求的url
data, // 这个data就是上面打包的数据
function(ret){
// 回调函数,其中ret是返回的JSON
var someth = ret['someth'];
var num = ret['num'];
// 这里把得到的两个值ret成查询结果
$("#result").text(num);
// result就是输出到网页上的值,格式是text,如果是text(someth),那么就会出现的是你随机输入的那段字符
})
})
});
</script>
</head>
<body>
<p>请随便输入:<input type="text" id="someth" value=""></p>
<p>这里出现666:<span id="result"></span></p></p>
<button id="AJAX_post" type="button">ajax post</button>
</body>
</html>
ajax那部分虽然有注释,但是还是要多说一点:
$(document).ready(function(){}:等待{}中涉及到的元素全部加载完,就按照function具体内容给它们绑定特殊事件;$("button").click(function(){}:$("AJAX_post")是Jquery的选择器,表示页面的“按钮”,.click(function(){}为前面选中的元素,绑定一个鼠标点击的事件,具体事件是function()里面;$.post:表示调用了post方法,里面有三个元素,用逗号隔开,分别是URL,data(可省略)和callback(可省略,其中URL可以就是要局部刷新后展示的那个页面;- 如果想把变量以字符串的形式输入,那么就是
var id=document.getElementById('name').value,如果单独使用request.GET.get,得到的数据类型是'NoneType';
而对应的views.py那部分函数的内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14from django.views.decorators.csrf import csrf_exempt
@csrf_exempt #取消CSRF保护,线上环境请不要这样
def test(request):
if request.method == 'POST':
someth = request.POST.get('someth') #从前端获取name值
num = "666" #已经定义好了666,然后会被ret得到
data = {}
data['someth'] = someth
data['num'] = num
print (data)
return JsonResponse(data)
else:
return render(request,'test111.html')
对应的urls.py内容如下:
1
path(r'test111',views.test,name='test111'),
保存之后,启动django,在test111.html页面即可达到效果。
参考资料
http://www.runoob.com/jquery/jquery-ajax-get-post.html
https://zhuanlan.zhihu.com/p/27665172
https://my.oschina.net/esdn/blog/814094
https://www.jianshu.com/p/26cd9f442a13
https://segmentfault.com/a/1190000009938183 (rel=noopener的问题)