背景说明
python:3.6.5
Django:2.1.1
Project:Kubernetes,文件夹路径就是/django/Kubernetes/
App:createyaml,文件夹路径就是/django/Kubernetes/createyaml
前文地址:https://rorschachchan.github.io/2018/11/29/Django%E4%B8%8EJquery%E3%80%81Ajax%E7%9A%84%E8%81%94%E5%90%88%E8%BF%90%E7%94%A8/
需求说明以及实现思路
原来通过前端输入值到后台脚本执行结果再反回页面是这样的:
现在接触了jQuery+ajax,那么就可以使用局部刷新来让界面变的更加友好。
我们在页面里配置了ajax,也要在views.py里配置request.POST.get,但是要注意,执行顺序是先执行ajax后执行request.POST.get,也就是说request.POST.get得到的是ajax加工过的值。如果是json字符串,就加一个dataType:'json'说明一下。
如果是一般的form表单形式,那么ajax的data部分可以这么写:
1
2
3
4
5
6
7
8$.ajax({
url: url,
data: {
limit: 10
},
type: 'post',
dataType: 'json'
}),
如果是直接发送一个json字符串到服务器,那么就要这么写:
1
2
3
4
5
6
7
8
9$.ajax({
url: url,
data: JSON.stringify({
limit: 10
}),
type: 'post',
dataType: 'json',
contentType: 'text/plain'
}),
更多的使用方法可以去https://www.haorooms.com/post/jquery_ajax_wg 观摩一番。
具体代码
前端文件encrypt.html内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25{% extends 'base.html' %}
{% block title %}
AES加密
{% endblock %}
{% block content %}
{% csrf_token %}
<h2>AES加密</h2> //将原来的form都取消了
要加密的字段:<input type="text" id='word'><br />
<button>查询加密结果</button>
<div id="ask"><h2>这里是结果</h2></div> //设定id=ask,那么下面也要说明ask的div是要被局部刷新的
<script>
$(document).ready(function(){
$("button").click(function(){
var keyword=document.getElementById('word').value //获取输入框的值,即name
$.ajax({
type:"POST", //指定方法是POST,如果不说明就是GET
url:"{% url "get_encrypt" %}", //目标url就是get_encrypt函数结果
data:{word:keyword}, //规定name等于上面那个id,然后传递参数给django的views.py
success:function(result){$("#ask").html(result);} //返回get_encrypt函数结果
});
});
});
</script>
{% endblock %}
urls.py对应的部分如下:
1
2path(r'encrypt/',views.encrypt,name='encrypt'),
path(r'get_encrypt/',views.get_encrypt,name='get_encrypt'), #这个是展示结果对应的函数
views.py对应的部分如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15默认部分略
from django.views.decorators.csrf import csrf_exempt
import subprocess
def encrypt(request):
return render(request,'encrypt.html') #请求encrypt就是展示encrypt.html页面
#POST不检查csrf,正式环境不要这么用
def get_encrypt(request):
if request.method == 'POST':
word = request.POST.get('word') #获取到name值,这个name是ajax加工过的
result = ("加密的结果是:"+list(subprocess.getstatusoutput("java -jar /yunwei/AES/aesEncrpt.jar "+ word))[1].split("=")[1]) #这里执行java的命令得到结果
return HttpResponse(result)
else:
pass
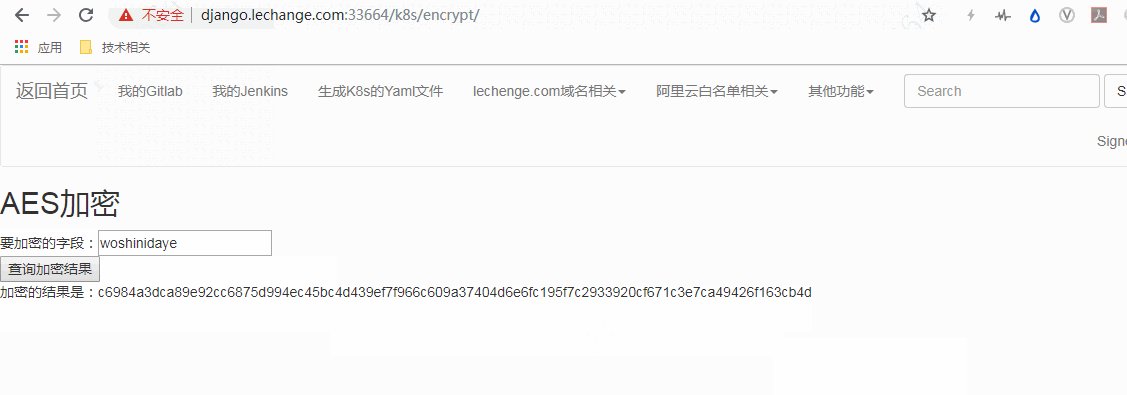
启动django之后,打开对应的页面,效果如下:
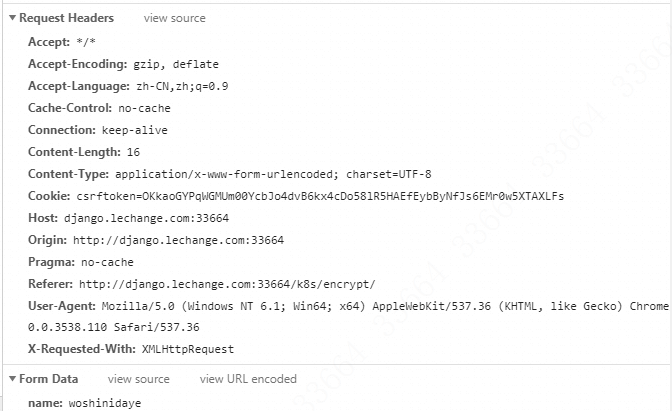
而Request Headers部分如下:
input标签id与name的区别
最简单的说明:id就像是一个人的身份证号码,而name就像是他的名字,id显然是唯一的,而name是可以重复的,checkbox和radio都可以用name。id要符合标识的要求,比如大小写敏感,最好不要包含下划线(因为不兼容CSS)。而name基本上没有什么要求,甚至可以用数字。
如果在reset便签里这么写的话,重置功能将不会生效,因为id="reset" name="reset",所以请极力避免用reset作为关键词。
1
<input type="reset" id="reset" name="reset" value="Reset" />
更多的区别可以看https://stackoverflow.com/questions/7470268/html-input-name-vs-id 。
参考资料
https://blog.csdn.net/mingliangniwo/article/details/45533201
https://thief.one/2017/09/14/3/
https://www.haorooms.com/post/jquery_ajax_wg
http://www.cnblogs.com/birdshome/archive/2005/01/31/99562.html

