背景说明
python:3.6.5
Django:2.1.1
Project:Kubernetes,文件夹路径就是/django/Kubernetes/
App:createyaml,文件夹路径就是/django/Kubernetes/createyaml
前文地址:https://rorschachchan.github.io/2018/12/03/%E9%A1%B5%E9%9D%A2%E5%B1%80%E9%83%A8%E5%88%B7%E6%96%B0%E5%BE%97%E5%88%B0AES%E5%8A%A0%E5%AF%86%E5%80%BC/
secrets模块
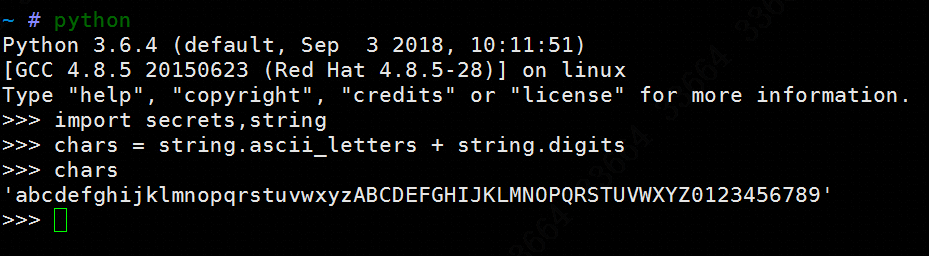
这个secrets模块是Python 3.6才有的模块,在说它之前,先看一下string.ascii_letters和string.digits,其中ascii_letters是生成所有字母,即a-z和A-Z,而digits是生成所有数字,即0-9,如下:
那么他俩搭配secrets模块就可以生成密码,代码如下:
1
2
3
4
5
6
7
8import secrets,string
characters = string.ascii_letters + string.digits + "!@#$%^&*(){}[]~" #加入特殊符号
password = ''.join(secrets.choice(characters) for i in range(20)) #生成一个20位的随机字符串
password
'a%45BW5bxFlN3ylr!!IE'
password = ''.join(secrets.choice(characters) for i in range(10)) #生成一个10位的随机字符串
password
')vqRWYxgxs'
看上去secrets.choice和random.choice的效果差不多,但是还是有差别的。因为random模块的官方文档清楚的写着该模块完全不适合用作数据加密,而secrets模块不但可以生成安全随机数还可以生成一个笃定长度的随机字符串—-可用作令牌和安全URL。
所以与random模块中的默认伪随机数生成器相比,我们应该优先使用secrets模块!
后台检验输入值合法
之前的文章,曾经写过在django的views.py里判断输入值是否为空的方法,地址是https://rorschachchan.github.io/2018/09/26/Django%E4%BD%BF%E7%94%A8form%E8%A1%A8%E5%8D%95%E5%88%A4%E6%96%AD%E8%BE%93%E5%85%A5%E5%80%BC%E6%98%AF%E5%90%A6%E5%90%88%E6%B3%95/ ,但是那套方法毕竟还太粗糙。这一次我们可以通过jQuery+Ajax获取到值,然后进行一个具体的判断,看一下这个值是否是数字,如果不是数字就直接在页面提示“输入非法”,如果是数字,就不会提示。
思路就是先获取到前端传来的值,然后在views.py里增加一个定义,如果值满足定义,就不会有动静,如果值不满足,那么就局部刷新一个页面。
具体代码
路由文件urls.py部分如下:
1
2
3开头略
path(r'mkpasswd/',views.make_passwd,name='mkpasswd'),
path(r'get_mkpasswd/',views.get_passwd,name='get_passwd'),
配置文件views.py相关部分如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19开头略
from django.views.decorators.csrf import csrf_exempt
import secrets,string
def make_passwd(request):
return render(request,'mkpasswd.html')
@csrf_exempt
def get_passwd(request):
characters = string.ascii_letters + string.digits + "!@#$%^&*()~[]{}=+"
if request.method == 'POST':
num = request.POST.get('number',20) #这里得到的是str格式
if str.isdigit(num) is False: #判断是否是数字
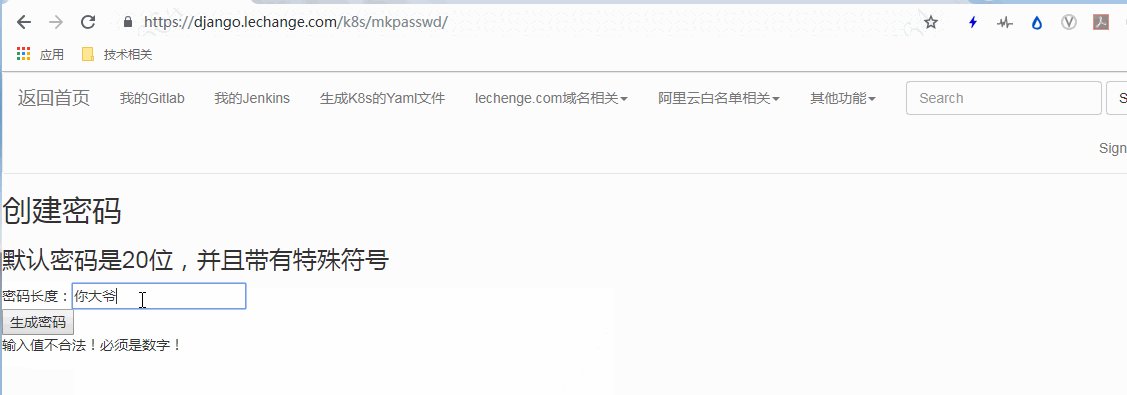
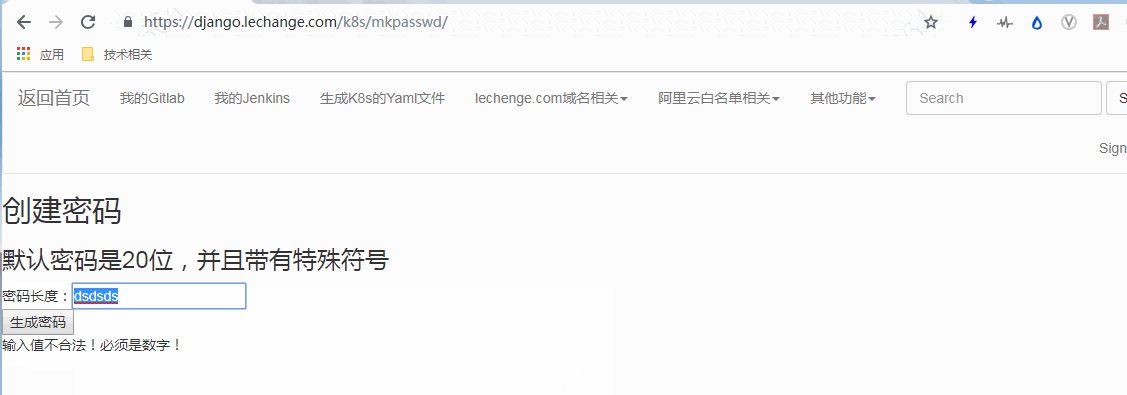
return HttpResponse("输入值不合法!必须是数字!")
else:
result = ''.join(secrets.choice(characters) for i in range(int(num)))
return HttpResponse(result)
else:
pass
前端页面mkpasswd.html如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26{% extends 'base.html' %}
{% block title %}
创建密码
{% endblock %}
{% block content %}
{% csrf_token %}
<h2>创建密码</h2>
<h3>默认密码是20位,并且带有特殊符号</h3>
密码长度:<input type="text" id="number" /><br />
<button>生成密码</button>
<div id="ask"><h2></h2></div>
<script>
$(document).ready(function(){
$("button").click(function(){
var word=document.getElementById('number').value //获取输入框的值
$.ajax({
type:"POST",
url:"{% url "get_passwd" %}",
data:{number:word}, //传递参数
success:function(result){$("#ask").html(result);}
});
});
});
</script>
{% endblock %}
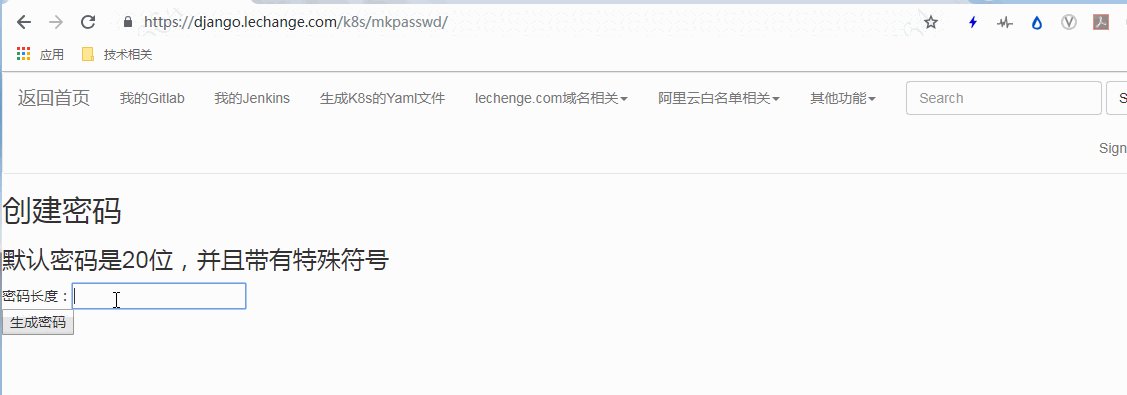
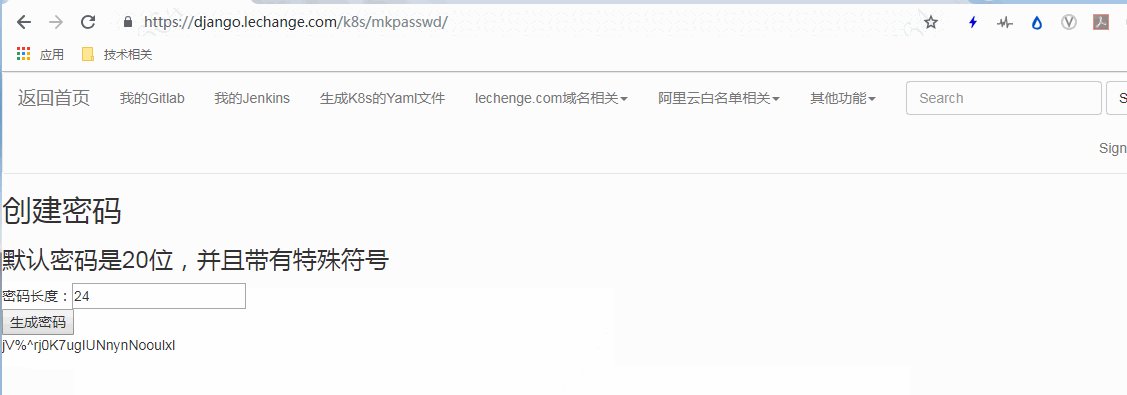
最后整个的过程执行效果如下:
前端检验输入值合法
俗话说得好,人生不折腾不舒服斯基。为了更好的体验,现在改一下方略:在用户输入的时候,页面要随时的判断输入值,有错误就直接提醒,这样就不用在提交的时候才告诉用户“输入值非法”了,但是这样的需求就需要更改判断逻辑—-把判断的任务交给jQuery而不是后台,jQuery判断成功了,再把值提交到后台。
要在输入的时候随时判断,那么就要使用jQuery的keydown功能,然后再配上each功能进行遍历。each的用法是$(selector).each(function(index,element)),这里index是选择器的index位置,而element是当前的元素,这两个元素都是必须的!
那么只需要更改的是mkpasswd.html,内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41{% block content %}
{% csrf_token %}
<h2 style="text-align:center;">创建密码</h2>
{% endblock %}
{% block content %}
{% csrf_token %}
<div style="text-align:center;">
<h2>创建密码</h2> //增加了居中效果
<h3>默认密码是20位,并且带有特殊符号</h3>
<div>密码长度:<input style="margin: 5px; padding: 10px;" type="text" id="number" /><br /> //调整输入框的长宽
<p style="color: red" id="error"></p> //这里是警告出现的位置
<button >生成密码</button>
<div id="ask"><h2></h2></div> //这里是结果出现的位置
</div>
<script>
$(document).ready(function(){
$("#number").bind('keydown',function(){ //输入就开始检查
$('input').each(function(i,n){ //进行遍历
var isnum = n.value.match(/^\d+$/g); //匹配正则表达式,是否是数字
if(null != isnum){
$(n).css('border','2px solid green'); //是数字,边框变为绿色
document.getElementById("error").innerText="";
}else{
$(n).css('border','2px solid red'); //不是数字,边框变为红色作为警告
document.getElementById("error").innerText="输入值必须是数字!";
}
});
});
$("button").click(function(){ //配置点击动作
var word=document.getElementById('number').value //获取输入框的值
$.ajax({
type:"POST",
url:"{% url "get_passwd" %}",
data:{number:word}, //传递参数!!!!
success:function(result){$("#ask").html(result);}
});
});
});
</script>
{% endblock %}
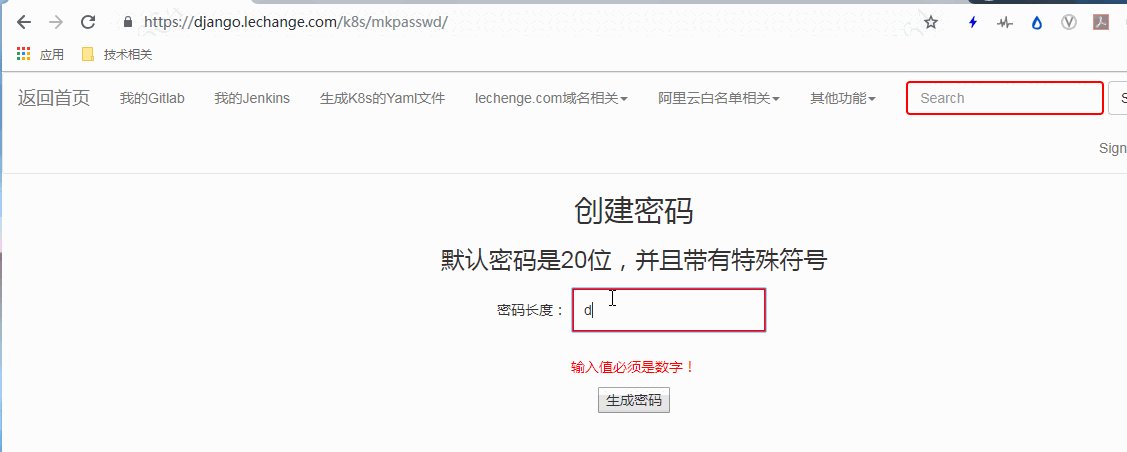
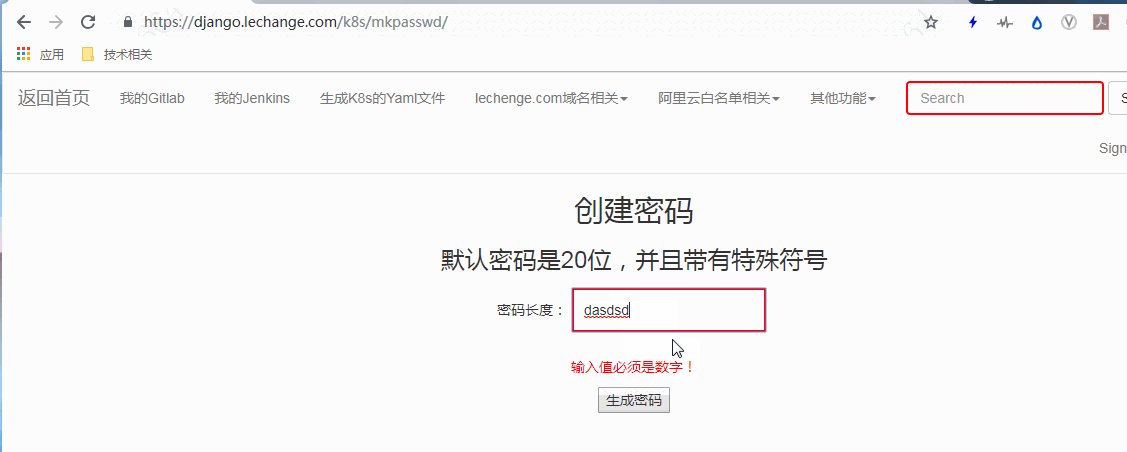
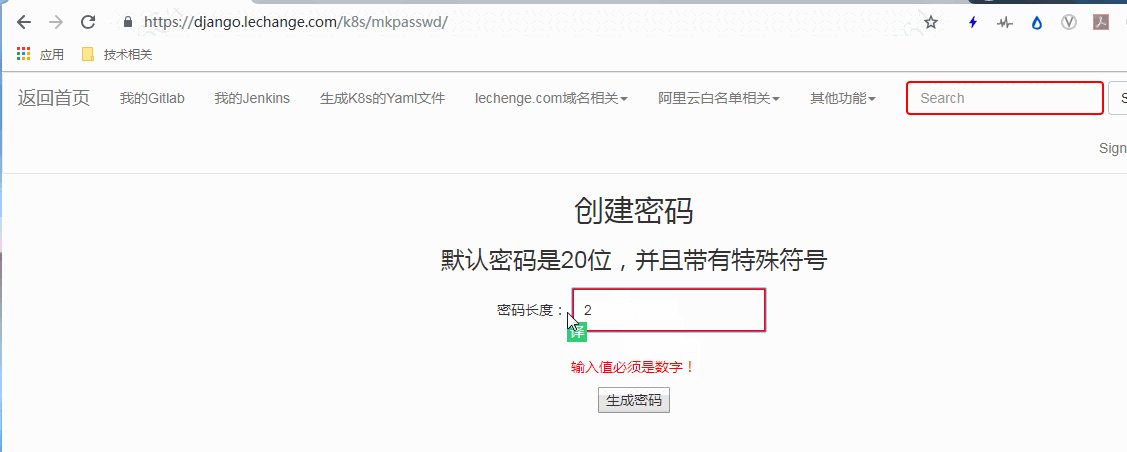
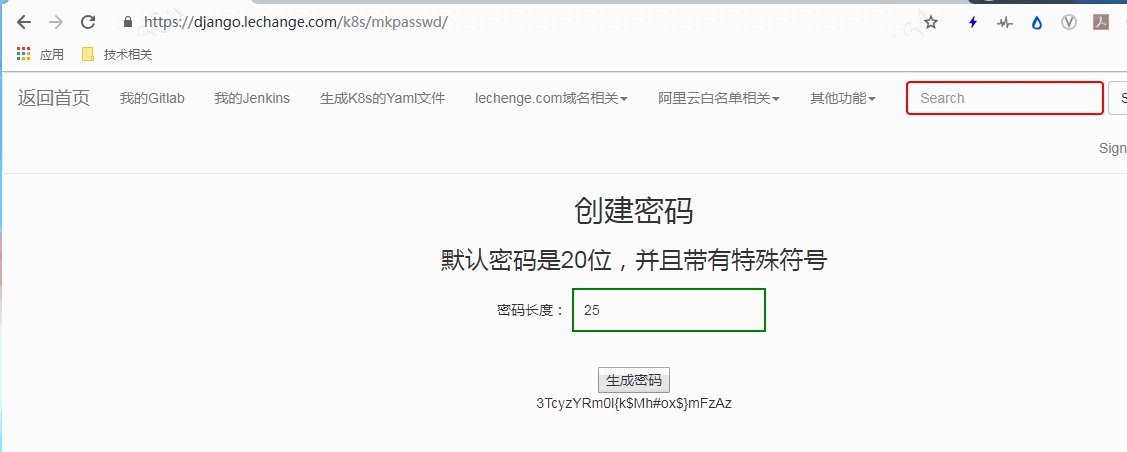
整改之后的效果如下:
参考资料
http://www.blog.pythonlibrary.org/2017/02/16/pythons-new-secrets-module/
https://www.cnblogs.com/yyds/p/7072492.html
http://qindongliang.iteye.com/blog/2147336
https://segmentfault.com/q/1010000002760528

