背景说明
python:3.6.5
Django:2.1.1
Project:Kubernetes,文件夹路径就是/django/Kubernetes/
App:createyaml,文件夹路径就是/django/Kubernetes/createyaml
前文地址:https://rorschachchan.github.io/2018/12/04/Django%E5%88%B6%E4%BD%9C%E4%B8%80%E4%B8%AA%E5%AF%86%E7%A0%81%E7%94%9F%E6%88%90%E5%99%A8/
需求说明以及实现思路
之前在Django实现了输入文本然后通过ajax传递参数到后端执行脚本并且返回结果的效果。这一次要实现的是“多选框选中对应的选项然后提示确认,最后给后台执行命令”。
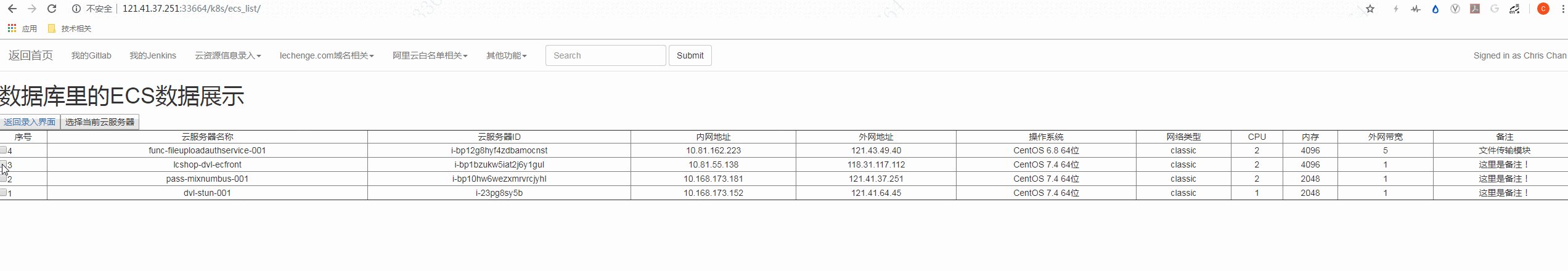
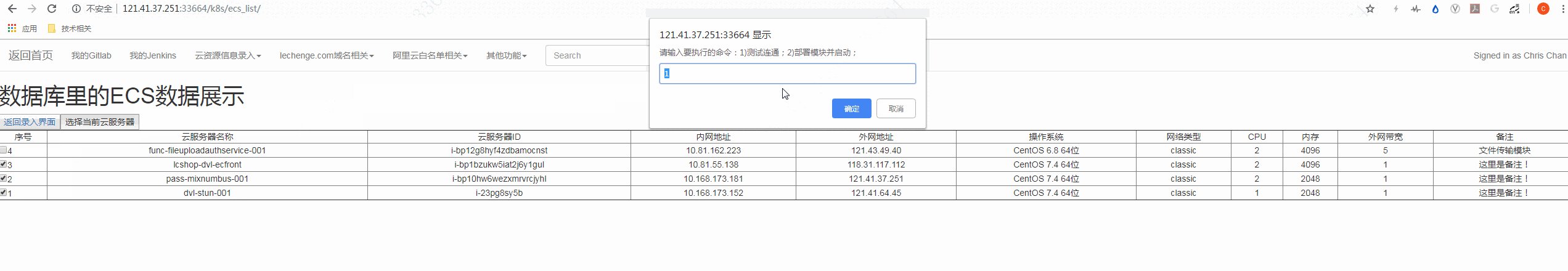
多选框在实际的页面里很常见,这一次要实现的效果如图:
要想在django的views.py里获取到checkbox的选择项,如果用表单方法很简单,只要request.POST.getlist就好,我尝试去用ajax去获取,但是得到的data是空值。可能是我道行不够,不过从代码简洁的角度来说还是更推荐用django的方法。
为了用户体验友好,我们一般都会在页面提交的时候加上提示的对话框,让用户再三确认。这样就要把form表单和confirm()对话框一起用,但是有一个现象要注意:如果把<form>标签写到<button type="submit">下面的话,comfirm()时点击了“取消”,return false是会生效的,即停留在本页,但是form表单是无法正常传递到目的地;如果把<form>标签写到<button type="submit">上面,现在表单可以正常传递了,但是“取消”功能又不生效了—即使点击取消依旧会跳转到表单的目标地。
这种现象产生的原因是:如果函数是包含在form的submit中的话,当点击按钮的时候,在弹出confirm()对话框之前,有很多的js需要执行的,而大家都知道在点击按钮的时候,表单会自动提交的;所以就没有等到用户点击“取消”按钮,form表单已经提交了,自然就不会管你有没有点击”取消”了。
解决方法:只要在按钮的onclick()事件的方法前面加一个return就ok了,这样肯定会先等返回结果在提交表单了,例如:
1
<input type="button" value="请点击我!" onclick="return method()">
具体代码
ecs_list.html的body部分:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64<h1 style="text-align:center;">数据库里的ECS数据展示</h1>
<script>
function ecs_deploy()
{
var name=prompt("请输入要执行的命令:1>测试连通;2>部署模块并启动;","1"); //添加一个输入框
var userids = []; //配置一个空集
$("input:checkbox[name = ecs]:checked").each(function(i){ //使用循环遍历迭代的方式得到所有被选中的checkbox复选框
console.log($(this).val());
userids.push( $(this).val() ); //当前被选中checkbox背后对应的值
})
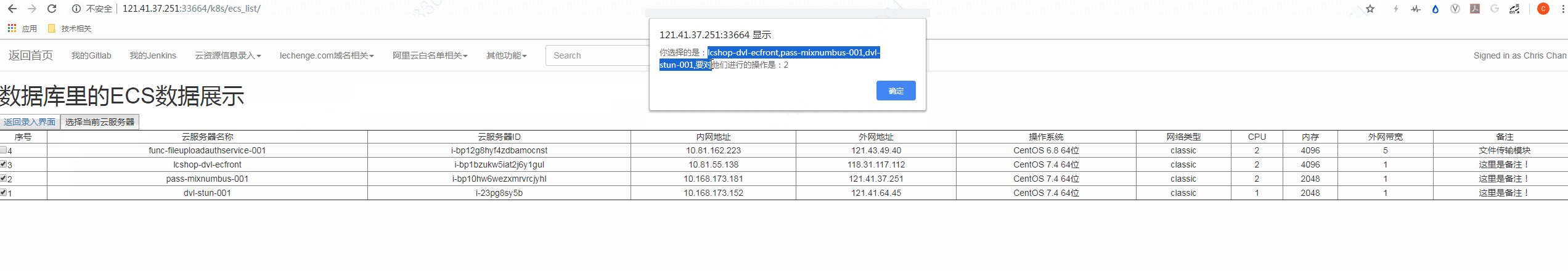
if(confirm("你确定要对"+userids+"进行"+name+"操作?")) //让用户再次确认
{
location.href="{% url "run_command" %}";
}
else
{
return false; //停留在本页,没有操作
}
}
</script>
<div align="left" style="float:left">
<a href="{% url "create_ecs" %}"><button type="button" class="btn btn-default">返回录入界面</button></a>
</div>
<form action="/k8s/run_command/" method="POST">
<div align="right" style="float:left">
<button type="submit" class="btn btn-default" onclick="return ecs_deploy()" />选择服务器</button> //这里添加了return
</div>
<table width="100%" border="1">
<thead>
<br>
<form>
<tr>
<td align="center">序号</td>
<td align="center">云服务器名称</td>
<td align="center">云服务器ID</td>
<td align="center">内网地址</td>
<td align="center">外网地址</td>
<td align="center">操作系统</td>
<td align="center">网络类型</td>
<td align="center">CPU</td>
<td align="center">内存</td>
<td align="center">外网带宽</td>
<td align="center">备注</td>
</tr>
</thead>
<tbody>
{% for ecs in ecss %}
<tr>
<td><input type="checkbox" value={{ecs.name}} name="ecs"/>{{ ecs.id }} </td>
<td align="center">{{ ecs.name }} </td>
<td align="center">{{ ecs.ecsid }}</td>
<td align="center">{{ ecs.inIP }}</td>
<td align="center">{{ ecs.outIP }}</td>
<td align="center">{{ ecs.osname }}</td>
<td align="center">{{ ecs.networktype }}</td>
<td align="center">{{ ecs.CPU }}</td>
<td align="center">{{ ecs.memory }}</td>
<td align="center">{{ ecs.netwidth }}</td>
<td align="center">{{ ecs.remark }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</form>
views.py相关部分如下:
1
2
3
4
5
6
7@csrf_exempt
def run_command(request):
if request.method == 'POST':
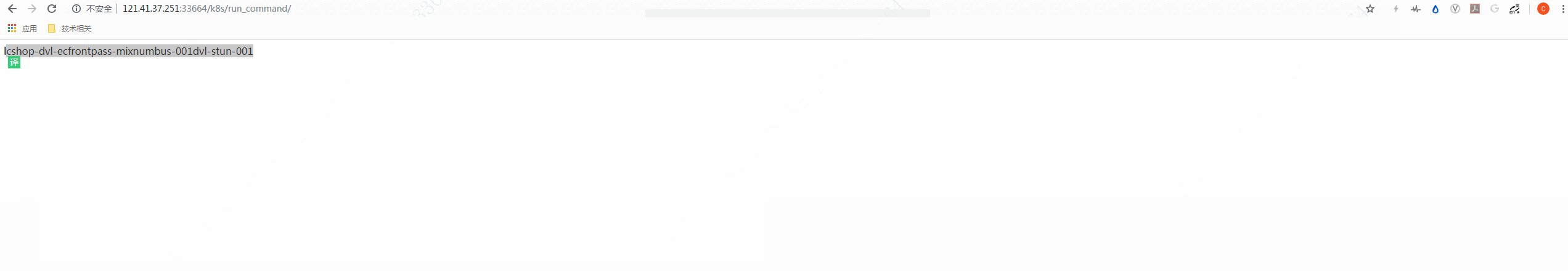
id = request.POST.getlist("ecs")
return HttpResponse(id)
else:
pass
urls.py相关部分如下:
1
path(r'run_command/',views.run_command),
启动django后,在ecs_list.html页面如动图点击要操作的选项提交即可看到效果,再配上后台数据库查询+ansible的辅助,我们就可以完成一个运维平台的部署功能啦!
点击页面直接选取
上面说的是复选框选取,如果需要直接点击就能得到值的话,那么就要用click函数搭配this来实现该效果,举个例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<html>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
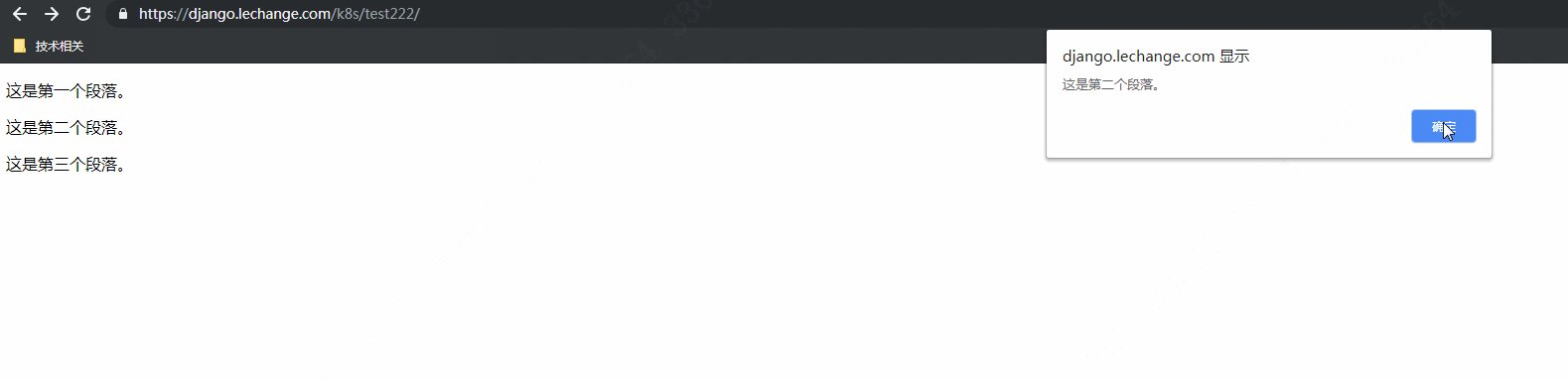
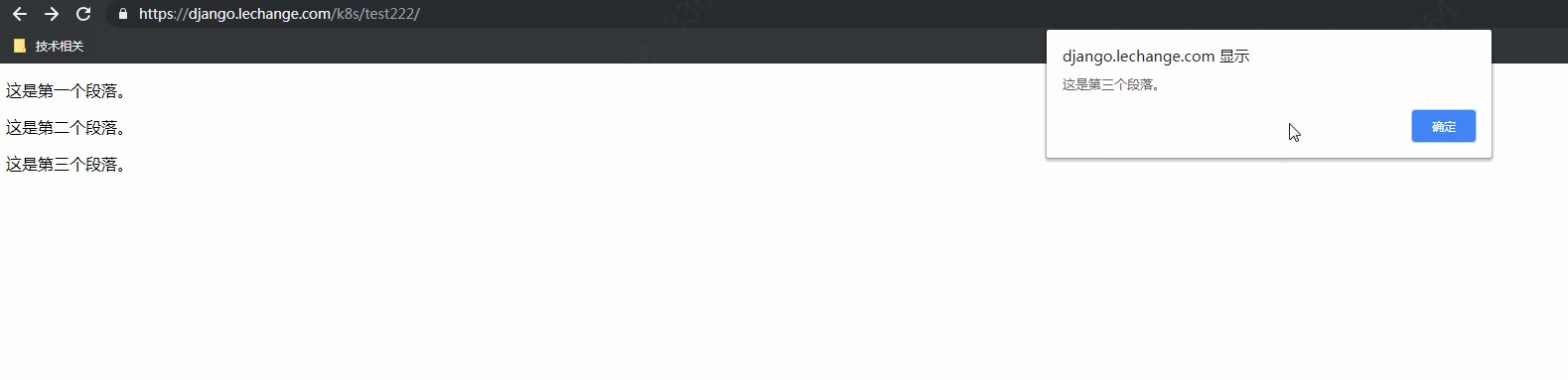
$("p").click(function(){ //触发一个点击的函数,点击标签范围是p
alert($(this).html()); //this的用途就是获取当前的元素
});
});
</script>
<body>
<p>这是第一个段落。</p>
<p>这是第二个段落。</p>
<p>这是第三个段落。</p>
</body>
</html>
页面效果如图:
参考资料
https://stackoverflow.com/questions/4359238/how-do-i-get-multiple-values-from-checkboxes-in-django
https://stackoverflow.com/questions/14460421/get-the-contents-of-a-table-row-with-a-button-click
https://blog.csdn.net/stpeace/article/details/50816128
http://www.runoob.com/js/js-popup.html
https://blog.csdn.net/qq_36769100/article/details/79173476
https://blog.csdn.net/qq_24018243/article/details/52316949
https://bbs.csdn.net/topics/320062312

