准备工作
python:3.6.5
Django:2.1.1
执行pip install pillow,安装python图片处理库pillow
图片单张上传
首先先修改一下setting.py,添加如下两行代码:
1
2MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace('\\', '/') #media即为图片上传的根路径
保存之后,在项目根目录即manage.py同级目录里创建media这个文件夹。然后编辑models.py,内容如下:
1
2
3
4from django.db import models
class Img(models.Model):
img_url = models.ImageField(upload_to='photos/',blank=True,null=True) #指定图片上传路径,即media/photos/
保存之后执行一下python manage.py makemigrations和python manage.py migrate,建立项目与数据库之间的关系。
增加urls.py的内容如下:
1
2
3
4
5
6from django.urls import path
from . import views
urlpatterns = [
path(r'uploadImg/',views.uploadImg,name='uploadImg'),
]
增加views.py的内容如下:
1
2
3
4
5
6
7
8
9其他内容略
from .models import Img
#图片上传
def uploadImg(request):
if request.method == 'POST':
img = Img(img_url=request.FILES.get('img'))
img.save()
return render(request, 'imgUpload.html')
最后就是写一个前端页面imgUpload.html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片上传</title>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<input type="file" name="img">
<input type="submit" value="上传">
</form>
</body>
</html>
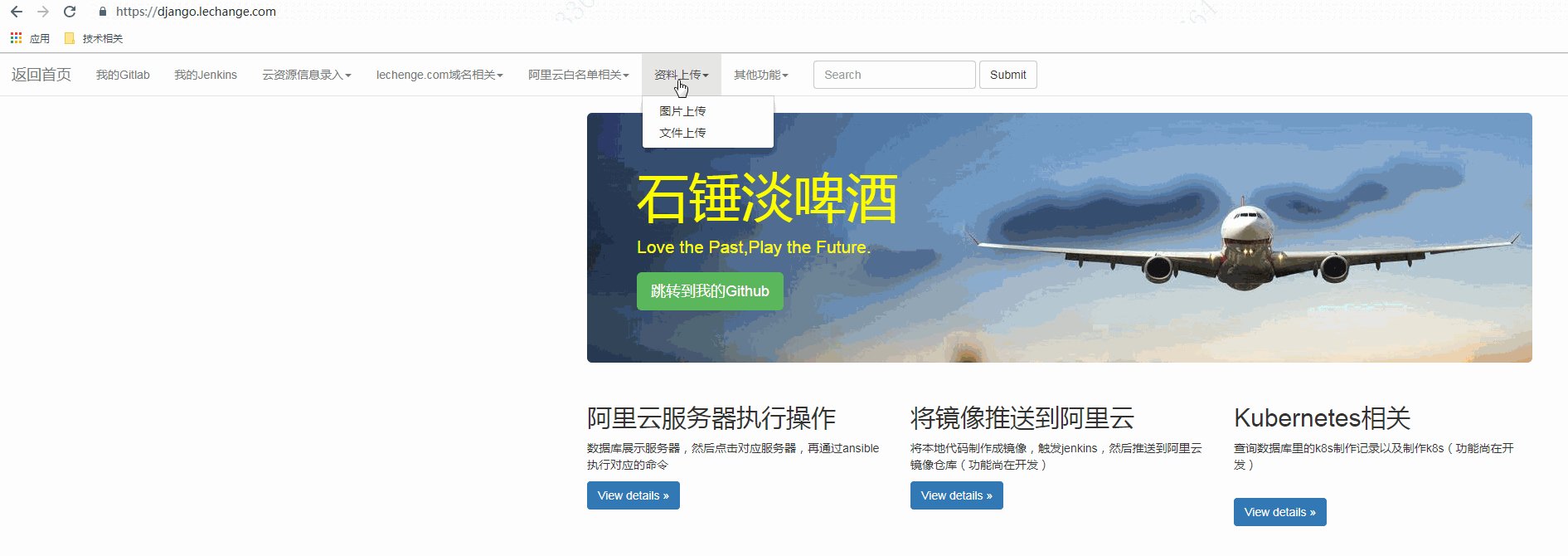
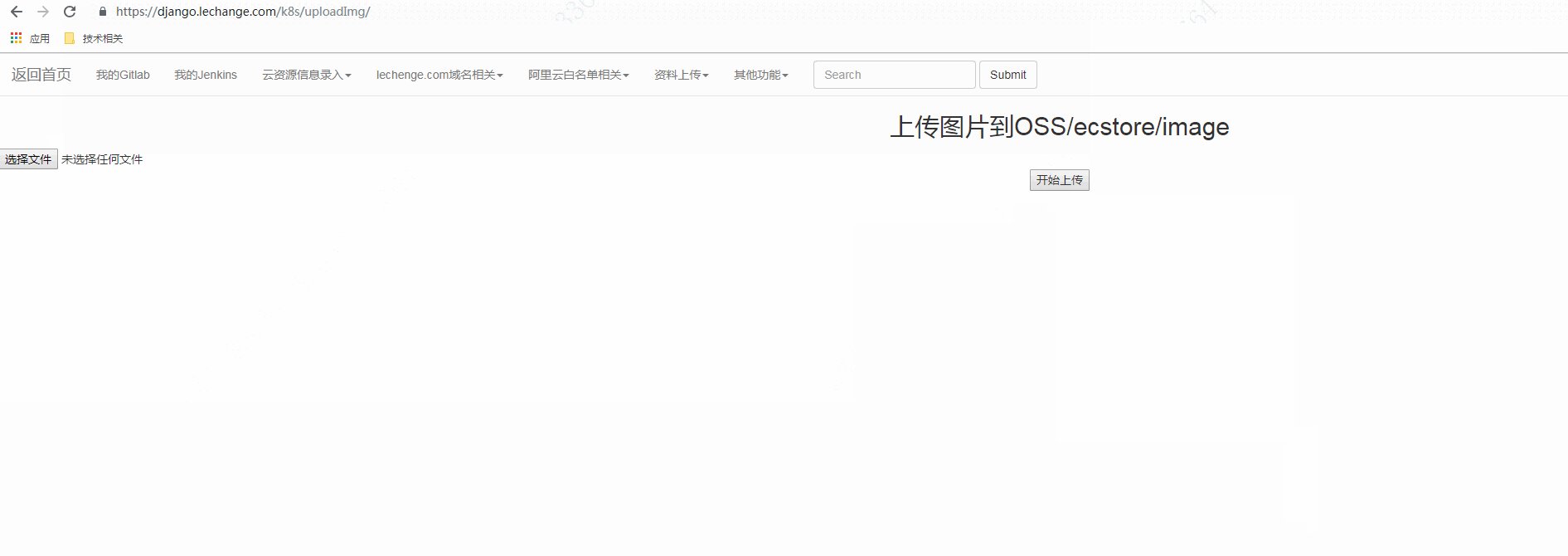
启动django,打开imgUpload.html就可以看到界面,并且上传图片了,效果如图(我这个前端是加工过的,不是上面的代码):
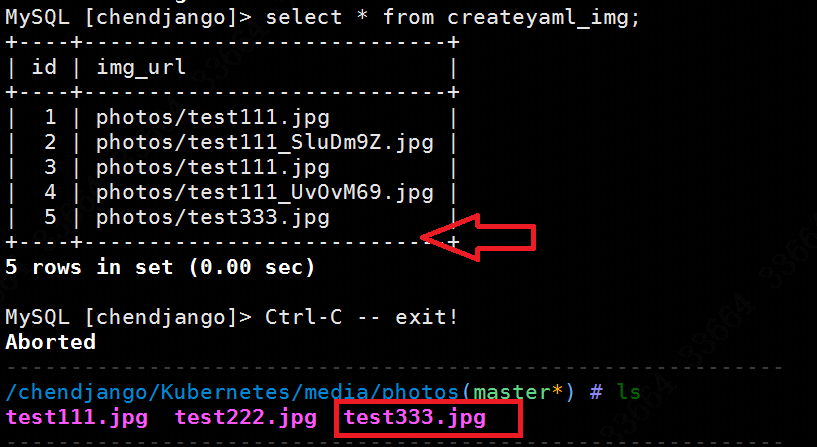
然后在django项目目录里的media/photos路径里找到我们刚刚上传的test333.png,而且在数据库里也能看到这条记录,如下:
图片批量上传
不过在现实工作中,图片批量上传的应用场景更为普遍,如果是批量上传的话,我们尝试一个全新而且更简单粗暴的方法。
首先先修改前端页面imgUpload.html,把<input type="file" name="img">改成<input type="file" name="img" multiple="">,就这一处而已,其他都不动。
然后就是修改views.py,如下:
1
2
3
4
5
6
7
8
9 #图片上传
def uploadImg(request):
files = request.FILES.getlist('img')
for f in files:
destination = open('/tmp/' + f.name,'wb+') #上传的文件都放到/tmp文件夹里
for chunk in f.chunks():
destination.write(chunk)
destination.close()
return render(request, 'imgUpload.html')
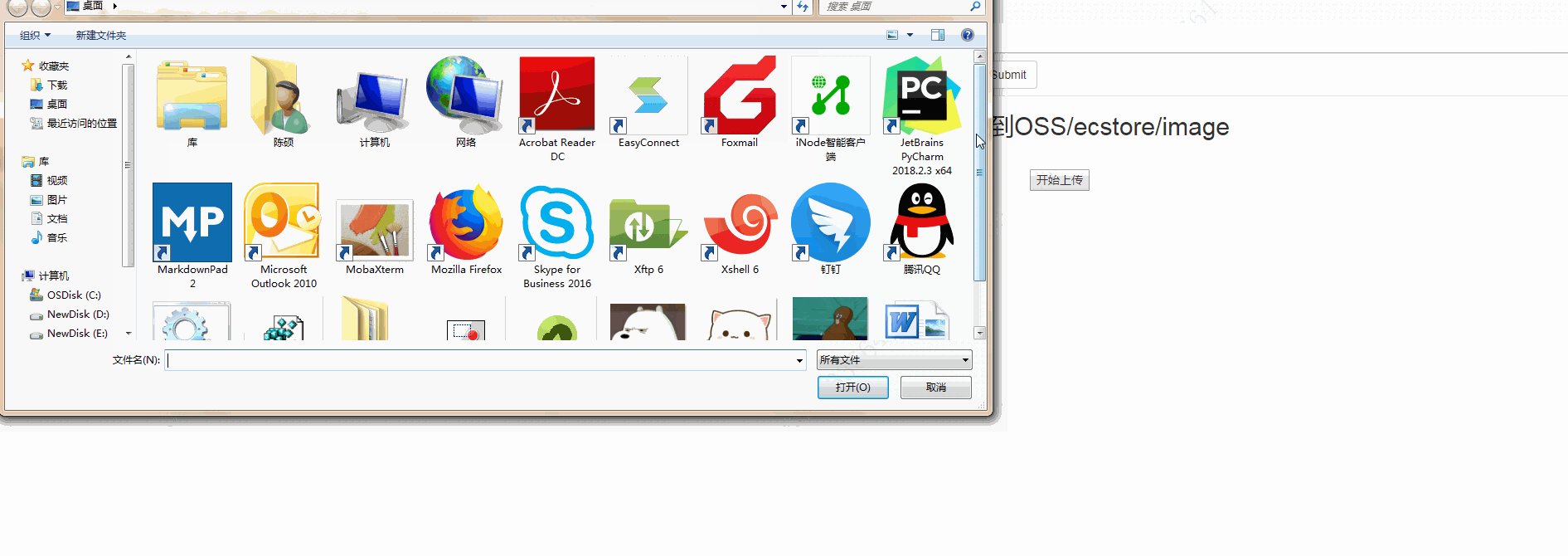
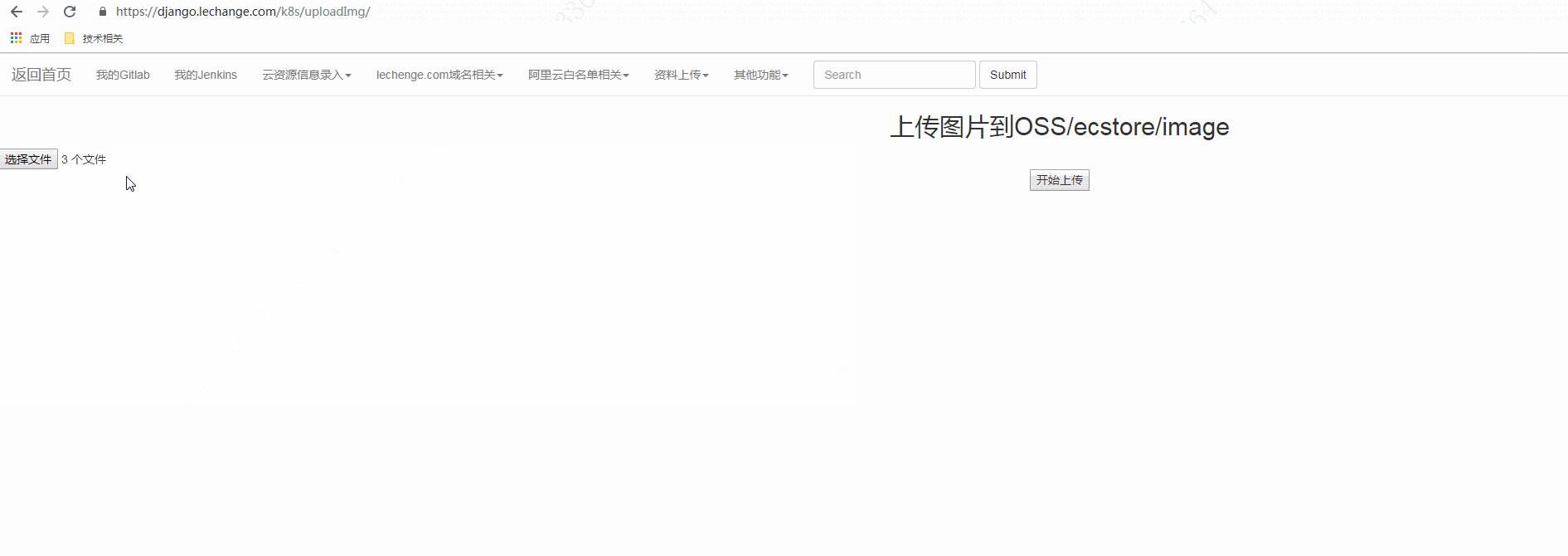
可以看出,这次views.py在执行uploadImg已经完全脱离img数据库和media路径了,就是一个非常单纯的图片上传功能。效果如图:
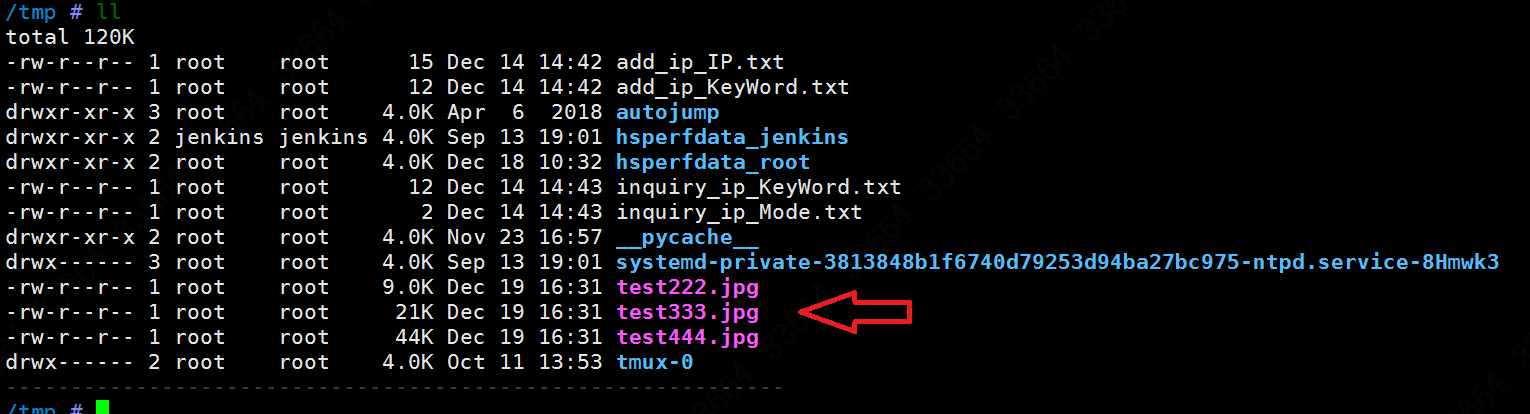
此时去/tmp里检查文件是否成功传上来:
可见已经成功的一次性传上来三个文件到目标文件夹了。
使用阿里云云存储的API上传文件
阿里云云存储上传文件的脚本如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15# -*- coding: utf-8 -*-
#需要先执行pip install oss2
import oss2,os
path = "图片所在文件夹的绝对路径"
files = os.listdir(path) #得到文件夹下的所有文件名称
#鉴权
auth = oss2.Auth('这里是AK', '这里是SK')
bucket = oss2.Bucket(auth, 'http://oss-cn-hangzhou.aliyuncs.com', '目标BUCKET名称')
for i in files:
bucket.put_object_from_file('路径/'+i, path+i)
print ("上传成功!"+i+"的url地址是:https://lechangebbs.oss-cn-hangzhou.aliyuncs.com/jjfjj/"+i)
print ("\n" * 2) #空两行
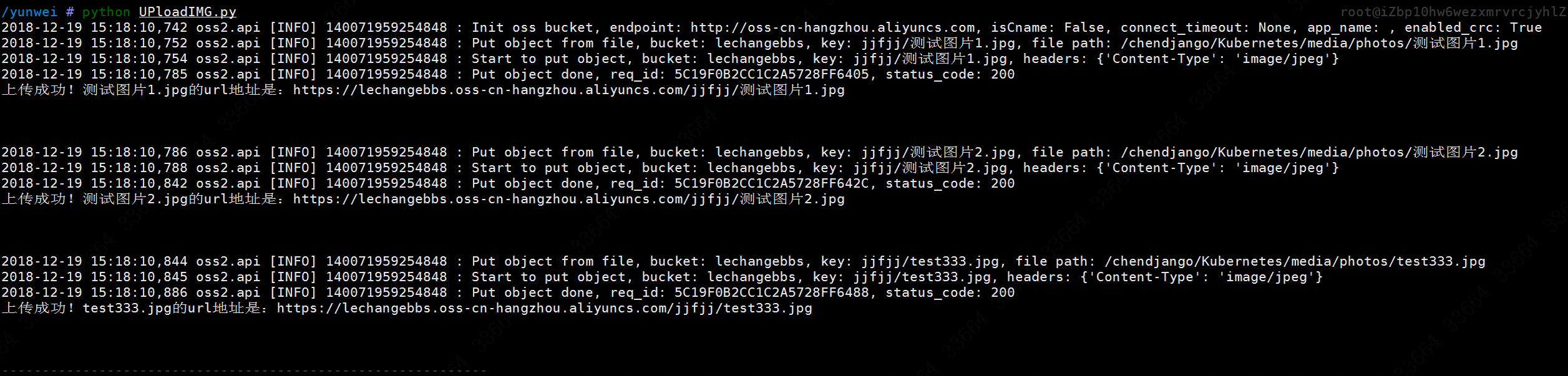
执行效果如下:
通过搭配这个脚本写到views.py里就可以把上传上来的图片转到阿里云云存储里去了!
PS,阿里云OSS有官方支持django的模块:django-aliyun-oss2-storage (果然够牛逼!),直接pip安装即可,如何使用待我研究一番先。
参考资料
https://jinfagang.gitlab.io/2017/11/27/Django%E5%90%8C%E6%97%B6%E4%B8%8A%E4%BC%A0%E5%A4%9A%E5%BC%A0%E5%9B%BE%E7%89%87%E6%88%96%E6%96%87%E4%BB%B6/
https://blog.csdn.net/c_beautiful/article/details/79755368
https://www.jianshu.com/p/3c79b19849f5
https://blog.csdn.net/u014633966/article/details/78727034
https://abersheeran.com/articles/Django-MutliImageFormSet/

