Uwsgi与Nginx搭配Django的原理请移步去看https://rorschachchan.github.io/2018/02/02/Uwsgi%E7%9A%84%E5%AE%89%E8%A3%85%E5%92%8C%E7%AE%80%E5%8D%95%E4%BD%BF%E7%94%A8/ 。
配置uwsgi
安装Uwsgi的方法很简单,pip install uwsgi即可,一般来说会直接下载到python路径下的bin目录夹里。
首先,如果启动了django的进程,请先关闭。
然后我们要在django根目录同级里,新增一个文件夹,比如叫chensite_uwsgi,里面手动编写一个配置文件chensite.ini,内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14[uwsgi]
chdir = /chendjango/Kubernetes #这里指定django根目录地址
module = Kubernetes.wsgi:application #这里指定django默认自带的wsgi文件路径,前面是文件夹名,后面带上:application
master = True #指定启动主进程
processes = 4 #指定进程数
harakiri = 60 #当客户端请求uWSGI接口超过60s时,uWSGI会强制关闭客户端连接,然后重启响应客户端的worker
max-requests = 5000 #最多5000请求
socket = 127.0.0.1:8000 #使用本地的8000端口启动Django,效果等于python manage.py runserver 0.0.0.0:8000
uid = www #使用www的用户去启动uwsgi,这里注意,如果非root用户可能会出现权限不足的情况,但是使用root用户会危险
gid = www
pidfile = /chendjango/chensite_uwsgi/chendjango.pid #指定pid文件
daemonize = /chendjango/chensite_uwsgi/chendjango.log #指定log文件,同时要求进程在后台运行
vacuum = True #当服务器退出时自动删除socket文件和pid文件
logfile-chmod=644 #指定日志文件的权限
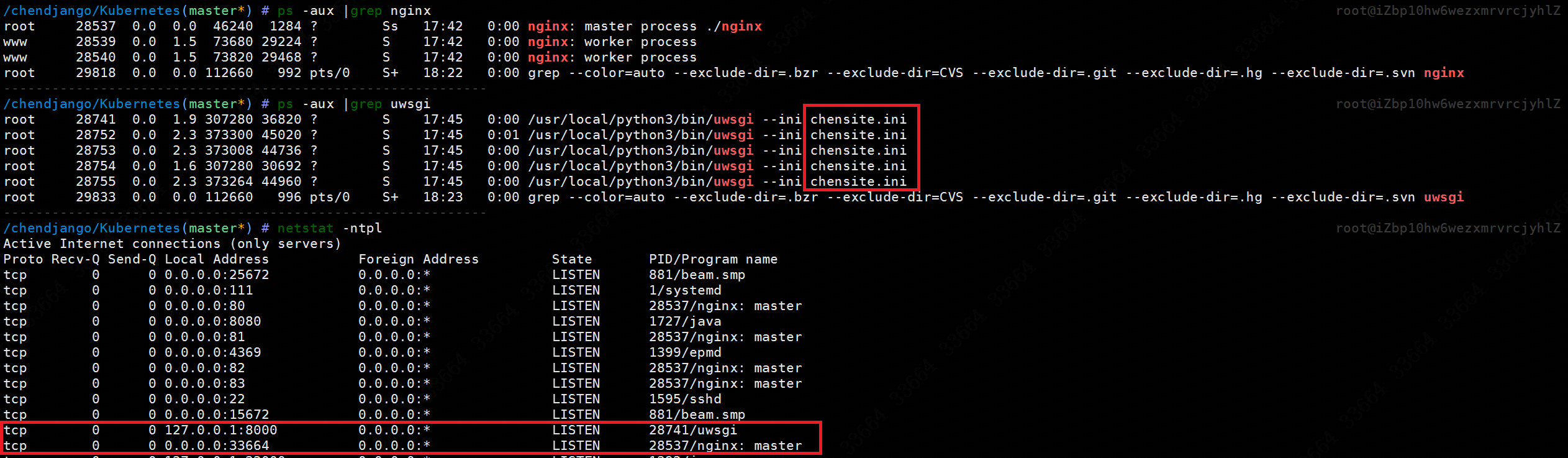
配置文件搞定之后,就可以使用/usr/local/python3/bin/uwsgi --ini chensite.ini来启动uwsgi了,启动完毕之后,ps -aux|grep uwsgi看一下进程是否正常,正常的话Django的进程就应该被uwsgi拉起来了,如果不正常可以通过我们刚刚指定的log文件来调试问题。
配置nginx
Nginx在这里的用途就是监听uwsgi,由于uwsgi已经把django进程开启,所以也达到了nginx“控制”django的效果。Nginx的安装方法就不多说了,这里主要说具体配置。
在nginx的conf/vhosts文件夹里,新建一个叫django.conf的文件来搭配uwsgi。文件内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21server {
listen 80; #指定外人对应访问端口
server_name django.lechange.com; #指定域名
charset utf-8;
client_max_body_size 75M;
location /static { #这里如实填写静态资源路径
alias /chendjango/Kubernetes/static;
}
location /media { #同上
alias /chendjango/Kubernetes/media;
}
location / { #如果非静态资源,那么就跳转访问去8000端口
uwsgi_pass 127.0.0.1:8000;
include /usr/local/nginx/conf/uwsgi_params; #这里填写uwsgi_params文件的地址
}
}
保存退出之后,直接启动nginx,确认进程和端口号都正常的话,在浏览器里上登录对应的django页面就OK了!
给网页title添加ico图标
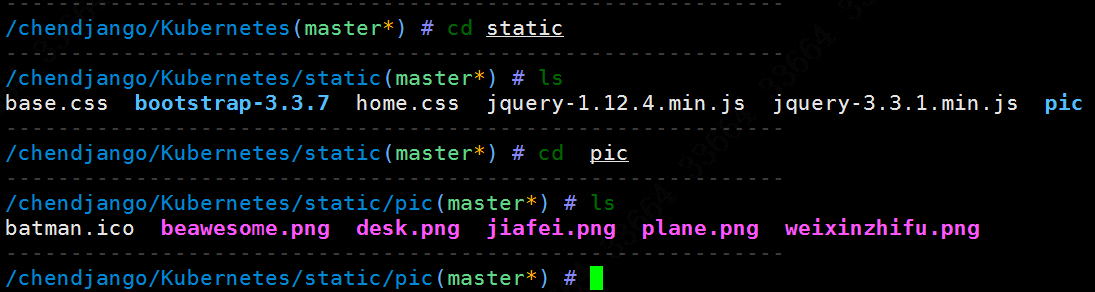
首先先找到一个喜欢的图片,然后去google一下“ico图标转换”,这种转换网站一搜一大把。登录到网站将这个喜欢的图片制作成16X16的ico图标文件,然后上传到服务器,放到django的静态文件目录里的任何地方。比如我只做好了一个batman.ico文件,然后把它放到static/pic文件夹下:
然后就是在html文件的title字段里添加如下两句话:
1
2
3
4<!--网页标题左侧显示-->
<link rel="icon" href="/static/pic/batman.ico" type="image/x-icon">
<!--收藏夹显示图标-->
<link rel="shortcut icon" href="/static/pic/batman.ico" type="image/x-icon">
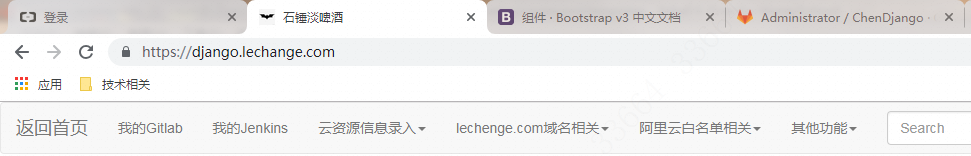
保存之后,刷新一下页面,就看到效果了:
参考资料
https://uwsgi-docs-zh.readthedocs.io/zh_CN/latest/tutorials/Django_and_nginx.html
https://segmentfault.com/a/1190000014361352
http://www.runoob.com/django/django-nginx-uwsgi.html
https://segmentfault.com/a/1190000007952589

