简单介绍
无论是下载还是上传,亦或者是执行脚本。进度条都是必不可少的环节,它能让人清晰直观的看到事情发展的进度。现在生成进度条有很多种方法,我选择的是progress,它的用法很简单:
1
<progress value='70' max='100'></progress>
value属性表示进度条已经完成的进度值,范围为0~max之间。如果没有设置max属性,那么value属性值的范围要在0~1之间。如果没有value值,那么完成进度是不确定的。那么整个进度条就是一个动态效果,就像一个加载中loading,中间的进度块来回游荡。如下图:
动态进度条
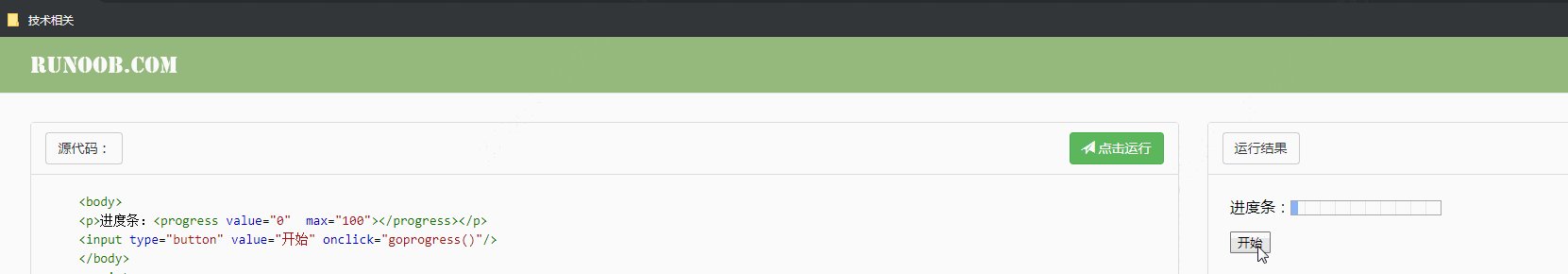
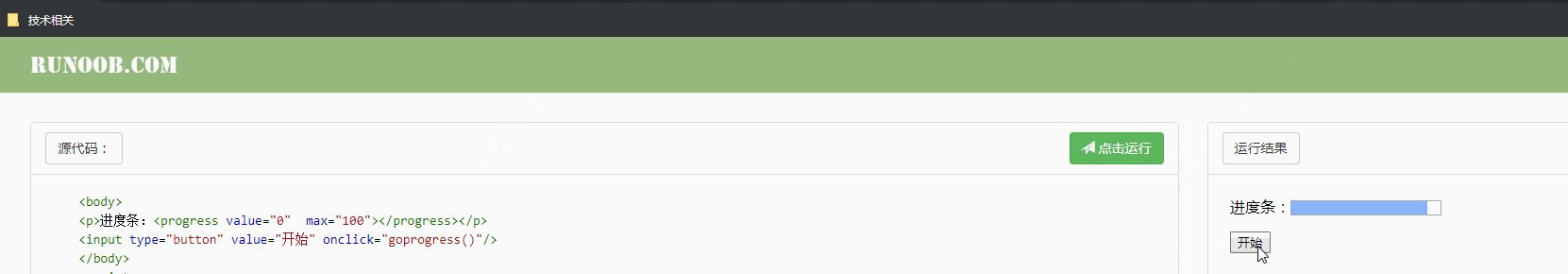
有些时候,我们无法正常获取到后台脚本运行的进度,因为某些脚本无法反馈给前端一个值来衡量目前运行到什么阶段,于是这种情况我们只能预估一下这个脚本大约用多少时间,做一个假的进度条来展示进度。如果想做一个逐渐进行的进度条,比如2秒钟跑满的进度条,那么代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<body>
<p>进度条:<progress value="0" max="100"></progress></p>
<input type="button" value="开始" onclick="goprogress()"/>
</body>
<script>
function goprogress(){
var pro=document.getElementsByTagName("progress")[0]; //获取progress的第一行
gotoend(pro,0);
}
function gotoend(pro,value){
var value=value+1;
pro.value=value;
if(value<100) {
setTimeout(function(){gotoend(pro, value);},20) //这里是时间,20的意思是2秒完成
}else{
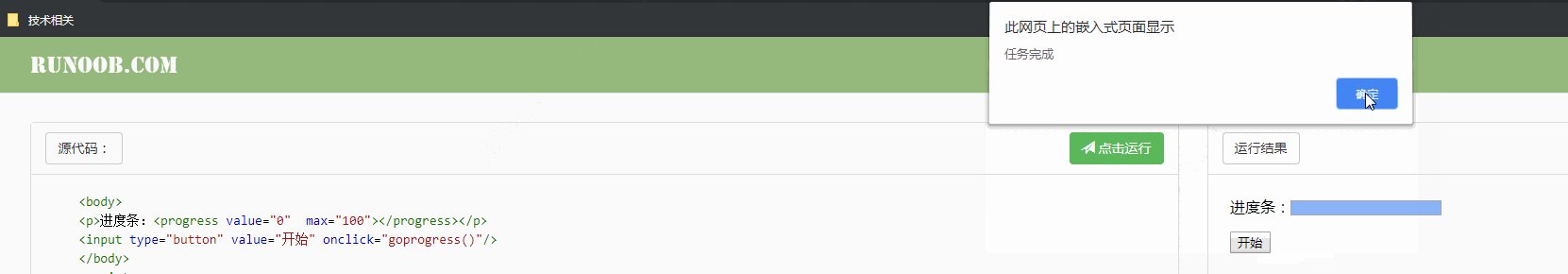
setTimeout(function(){alert("任务完成")},20);
}
}
</script>
整个动态效果如下:
如何页面自动执行函数
上面的例子,需要手动点击button,如果不想把函数绑定点击按钮事件上,而是要页面加载出来后自动执行函数就出现此效果,那么有两种办法:
直接把函数写到html的body标签里面
1
2
3<body onload="myfunction()">
//具体函数
</body>在JS语句里调用
1
2
3
4
5
6
7
8<script type="text/javascript">
function myfun()
{
alert("this window.onload");
}
/*用window.onload调用myfun()*/
window.onload = myfun; //不要括号
</script>或者在JS语句里按以下方法调用:
1
2
3
4
5
6
7<script type="text/javascript">
window.onload=function(){
func1();
func2();
func3();
}
</script>
a href页面不刷新方法
使用<a href="#">页面是会原地刷新的,那么如何不让页面刷新呢?使用<a href='javascript:'> 。
参考资料
https://blog.csdn.net/qq965194745/article/details/80034993
https://frontenddev.org/article/how-to-use-javascript-to-do-a-high-force-the-progress-bar.html
http://www.voidcn.com/article/p-crqmibur-a.html
https://blog.csdn.net/Zhaky/article/details/50922613
http://www.webfront-js.com/articaldetail/47.html
https://www.cnblogs.com/witchgogogo/p/5547258.html (这个用bootstrap做的进度条更牛逼)

