正文
在使用Django展现页面的时候,会出现这样的一个需求:
我们在views.py里获取到的一个数组,比如叫name,内容是:['james','wade','bosh','yaoming'],然后return render_to_response('a.html',{'names':name,}),让a.html可以使用到这个name数组。若在a.html里需要对这个name数组进行for循环展示,正常思路的话,js如下:
1
2
3
4
5
6function test()
{
var name="{{names}}".split(",")
alert(name)
进行for循环,略过不表
}
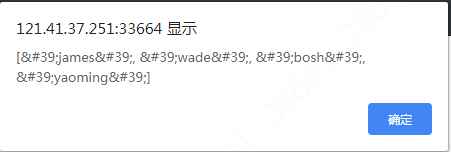
那么得到的会是如下效果:
可见虽然name在views.py里是list,但是传入到html是一个字符串,对于字符串使用split按照逗号分隔。而html里会把单引号转义成了',而'这个玩意儿比较恶心,它不能被JSON.parse加工成一个数组,进而不能被for循环。
那么遇到这种问题怎么办?改成这样:
1
2
3
4
5
6
7function test()
{
var str="{{names}}".replace(/'/g,'"')
var name=JSON.parse(str)
alert(name)
进行for循环,略过不表
}
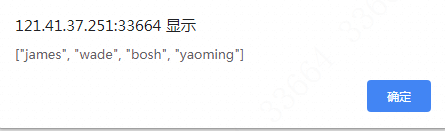
执行效果如下:
上面代码首先先把所有的单引号replace成双引号,Html是不会转义双引号的,所以就可以正常使用了。
当然如果views.py里提供的name直接是双引号的话,就不用这么折腾了。
数组如何使用双引号而不是单引号
python默认生成数组是单引号的,也就是说是['apple','banana','candy']的样子,而不会自动生成["apple","banana","candy"],这一点是不能改变的。那么要获得到双引号的数组,比较好的办法是json:
1
2
3
4
5names = ['james','wade','bosh','yaoming']
import json
print(json.dumps(names))
["james", "wade", "bosh","yaoming"]
如果元素是中文的话,那么就要用(json.dumps(names,ensure_ascii=False))。
与正文内容无关的补充
Centos 7修改中文字符集的方法:
1
2
3localedef -c -f UTF-8 -i zh_CN zh_CN.UTF-8
export LC_ALL=zh_CN.UTF-8
echo 'LANG="zh_CN.UTF-8"' > /etc/locale.conf


