最初优化
前端node项目一直以来虽然是容器部署,但是是很粗糙的形式—每次更新的过程给各位感受一下:
1
先在宿主机里去项目文件夹里执行`git pull`,然后 docker exec -it 容器名 /bin/bash 进入到对应容器里,然后执行`pm2 flush`、`npm run build`和`pm2 reload 0`。
这种拿docker做虚拟机的行为实在是让人“叔可忍婶不可忍”。于是就要改变一下这个思路,重写一个dockerfile,内容如下:
1
2
3
4
5
6
7
8FROM keymetrics/pm2:latest-alpine
MAINTAINER ChrisChan <chen_shuo@dahuatech.com>
WORKDIR /var/www/node/shopFront
COPY shopFront/ . #由于上面已经指定了WORKDIR的地址,所以COPY/ADD/RUN等命令的相对路径都是WORKDIR的路径,所以这里是.
RUN git pull && npm run build
EXPOSE 3000 #暴露3000端口
CMD [ "pm2", "start", "npm"]
然后docker build -t="ecnode:0.1" .生成镜像,docker run --name ECNODE -it -p 33664:3000 ecnode:0.1启动叫ECNODE的容器,发现服务站不住,启动完了后就死了。其实这里不能用pm2 start npm这种启动方法,应该用pm2-docker start XXX.js作为CMD,这样才能在后台站住。效果如图:
继续折腾
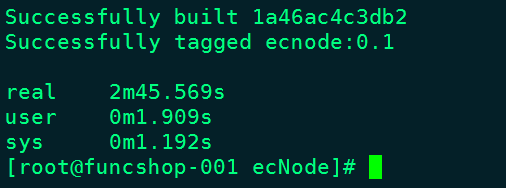
上面这个dockerfile打成镜像的时间总共是165秒,如图:
分析一下发现时间大量的消耗在npm run build和COPY这两个步骤上了,因为dockerfile所在的文件夹shopFront/(项目文件夹)里包括node_modules,这个文件夹大小是220M左右,复制肯定比较消耗时间。于是我尝试换了一个Dockerfile写法:
1
2
3
4
5
6
7
8
9
10
11FROM keymetrics/pm2:latest-alpine
MAINTAINER ChrisChan <33664@dahuatech.com>
RUN mkdir -p /var/www/node/shopFront
WORKDIR /var/www/node/shopFront #设定工作目录
COPY package.json . #package.json要跟dockerfile在同一个文件夹下
RUN npm install
COPY shopFront/ . #再将其他的内容拷贝过去
RUN git pull
EXPOSE 3000
CMD [ "pm2-docker", "start", "server.js"]
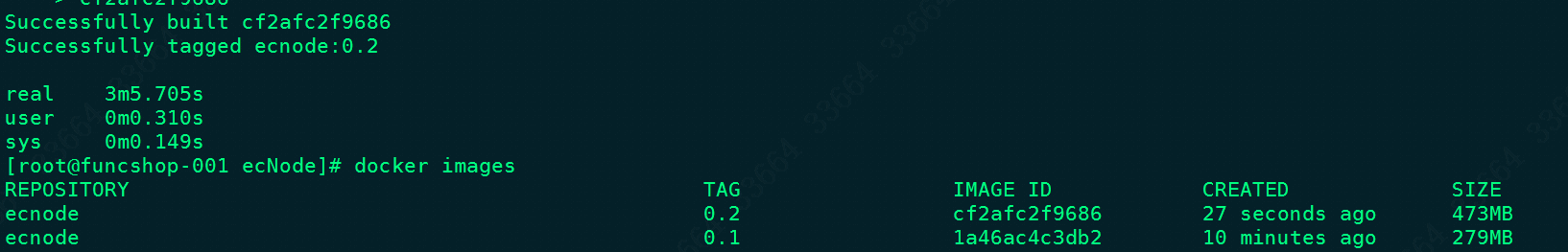
执行之后效果如图:
妈的,时间反而多了20秒。不过这样文件夹里就不用带着node_modules,因为npm install会生成一个node_modules。不过这个0.2镜像比之前的多不到100M。所以看来看去还是0.1更划算。
补充一下:docker ps -a --no-trunc是查看docker ps完全命令,有的时候COMMAND显示不全就用它。
参考资料
https://pm2.io/doc/zh/runtime/integration/docker/#%E8%AE%BE%E7%BD%AE%E4%B8%80%E4%B8%AAdocker%E6%96%87%E4%BB%B6
https://mp.weixin.qq.com/s?__biz=MzA5OTAyNzQ2OA==&mid=2649700687&idx=1&sn=a656b7c7fdacc1b3df97c1d2630e50d9&scene=21#wechat_redirect
https://stackoverflow.com/questions/35774714/how-to-cache-the-run-npm-install-instruction-when-docker-build-a-dockerfile

