正文
我们在用Django框架做前端页面的时候经常有这样的需求:某一个表格页面,点击“添加”这个button,然后弹出来一个窗口(术语叫模态框),填写对应的资料提交后,这个表格页面直接刷新,最新添加的数据赫然在列。这个设计里面主要有3个part:
1)通过前端模态框输入值可以被Django后台顺利获取;
2)获取的值记录到数据库里;
3)自动刷新对应页面,将数据库最新的值展现出来;
第二part不是难点。这里先解决第一part。
这里假设我们有一个基于adminLTE的HTML页面,内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>阿里供应链平台 | 历次大促列表</title>
<!-- Tell the browser to be responsive to screen width -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Font Awesome -->
<link rel="stylesheet" href="/static/plugins/fontawesome-free/css/all.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="/static/dist/css/adminlte.min.css">
<!-- Google Font: Source Sans Pro -->
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet">
</head>
<body class="hold-transition sidebar-mini">
<div class="wrapper">
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>历次大促阵型</h1>
</div>
</div>
</div><!-- /.container-fluid -->
</section>
<!-- Main content -->
<section class="content">
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<!-- 按钮触发模态框 -->
<div class="columns columns-right btn-group pull-right">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">新增大促记录</button>
</div>
<!-- 新增模态框(Modal) -->
<form id="add-project-form" action="#" method="post" class="form-horizontal" role="form">
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="myModalLabel">请填写</h5>
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
</div>
<div class="modal-body" style="height: 100%;">
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label">项目名称</label>
<div class="col-sm-7">
<select data-placeholder="选择大促项目..." class="form-control" name="project_name" required="required">
<option value="">请选择项目</option>
<option>三八女神节</option>
<option>618精品生活节</option>
<option>九九划算节</option>
<option>双十一购物狂欢节</option>
<option>双十二购物狂欢节</option>
<option>新春购物年货节</option>
</select>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-dismiss="modal" class="btn btn-danger"> CLOSE </button>
</div>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</form>
</div>
<!-- /.card-header -->
<div class="card-body">
</div>
<!-- /.card-body -->
</div>
<!-- /.card -->
</div>
<!-- /.col -->
</div>
<!-- /.row -->
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
<footer class="main-footer">
<div class="float-right d-none d-sm-block">
<b>Version</b> 3.0.2
</div>
<strong>Copyright © 2014-2019 <a href="http://adminlte.io">AdminLTE.io</a>.</strong> All rights
reserved.
</footer>
<!-- Control Sidebar -->
<aside class="control-sidebar control-sidebar-dark">
<!-- Control sidebar content goes here -->
</aside>
<!-- /.control-sidebar -->
</div>
<!-- ./wrapper -->
<!-- jQuery -->
<script src="/static/plugins/jquery/jquery.min.js"></script>
<!-- Bootstrap 4 -->
<script src="/static/plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
</body>
</html>
效果如图:
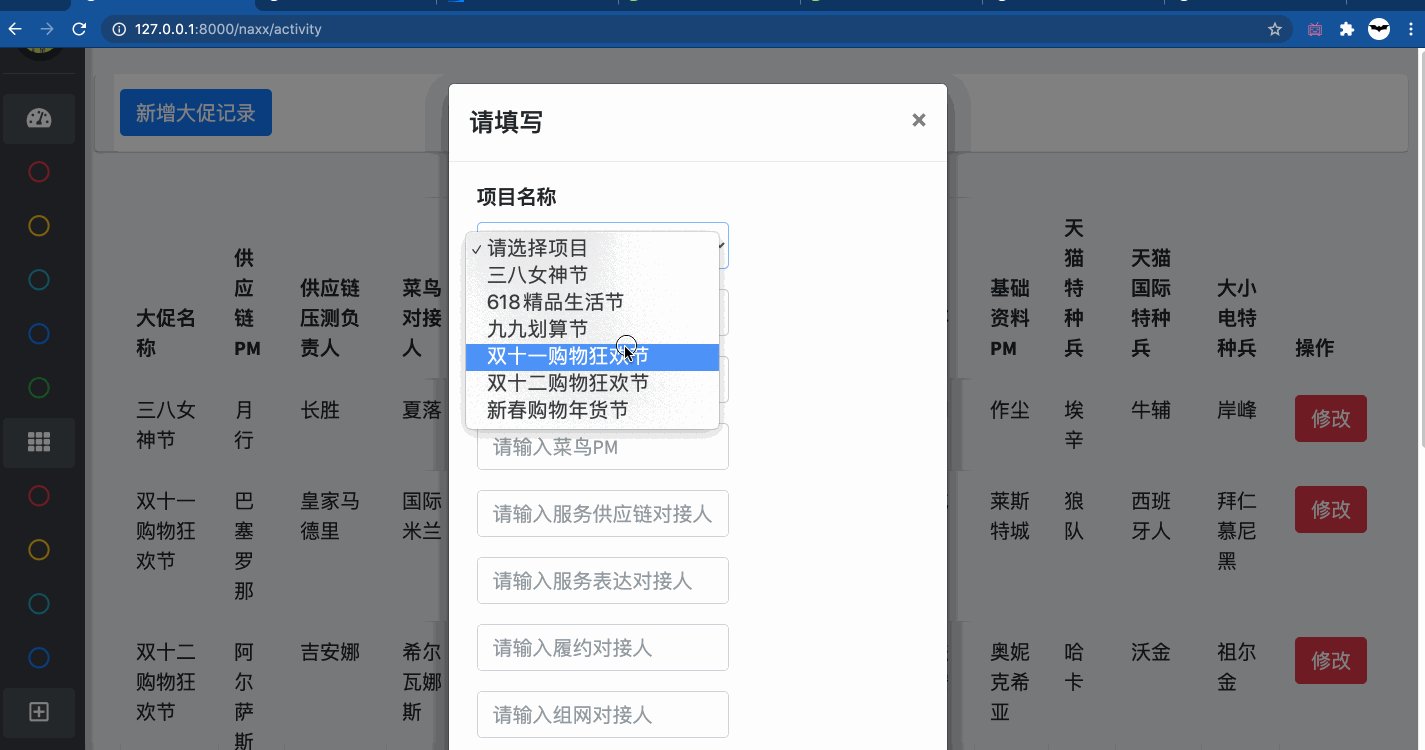
现在我们要点击“新增大促记录”,然后选择大促对应的名称,同时在页面进行反馈,那么现在就要用到jquery来取model的值。
首先我先在页面空白处创建一个div,<div id="result"> </div>,再给“新增大促记录”的button添加一个id叫addproject,再输入框添加一个id叫project_name,然后添加对应的script如下:
1
2
3
4
5
6
7
8<-- 添加获取值的脚本 -->
<script type="text/javascript">
$(document).ready(function(){
$('#addproject').click(function(){
var data = $("#myModal #project_name").val().trim();
$('#result').html(data);
});
});
整个脚本很简单,通过点击#addproject给data这个变量赋值,这个data赋值是myModal里的project_name。然后将这个值在result的地方展示出来。
完整的HTML如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>阿里供应链平台 | 历次大促列表</title>
<!-- Tell the browser to be responsive to screen width -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Font Awesome -->
<link rel="stylesheet" href="/static/plugins/fontawesome-free/css/all.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="/static/dist/css/adminlte.min.css">
<!-- Google Font: Source Sans Pro -->
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet">
</head>
<body class="hold-transition sidebar-mini">
<div class="wrapper">
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>历次大促阵型</h1>
</div>
</div>
</div><!-- /.container-fluid -->
</section>
<!-- Main content -->
<section class="content">
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<!-- 按钮触发模态框 -->
<div class="columns columns-right btn-group pull-right">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">新增大促记录</button>
</div>
<!-- 新增模态框(Modal) -->
<form id="add-project-form" action="#" method="post" class="form-horizontal" role="form">
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="myModalLabel">请填写</h5>
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
</div>
<div class="modal-body" style="height: 100%;">
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label">项目名称</label>
<div class="col-sm-7">
<select data-placeholder="选择大促项目..." class="form-control" name="project_name" id="project_name" required="required">
<option value="">请选择项目</option>
<option>三八女神节</option>
<option>618精品生活节</option>
<option>九九划算节</option>
<option>双十一购物狂欢节</option>
<option>双十二购物狂欢节</option>
<option>新春购物年货节</option>
</select>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-dismiss="modal" id="addproject" class="btn btn-danger"> CLOSE </button>
</div>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</form>
</div>
<!-- /.card-header -->
<div id="result"> </div>
<div class="card-body">
</div>
<!-- /.card-body -->
</div>
<!-- /.card -->
</div>
<!-- /.col -->
</div>
<!-- /.row -->
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
<footer class="main-footer">
<div class="float-right d-none d-sm-block">
<b>Version</b> 3.0.2
</div>
<strong>Copyright © 2014-2019 <a href="http://adminlte.io">AdminLTE.io</a>.</strong> All rights
reserved.
</footer>
<!-- Control Sidebar -->
<aside class="control-sidebar control-sidebar-dark">
<!-- Control sidebar content goes here -->
</aside>
<!-- /.control-sidebar -->
</div>
<!-- ./wrapper -->
<!-- jQuery -->
<script src="/static/plugins/jquery/jquery.min.js"></script>
<!-- Bootstrap 4 -->
<script src="/static/plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#addproject').click(function(){
var databack = $("#myModal #project_name").val().trim();
$('#result').html(databack);
});
});
</script>
</body>
</html>
这样你在模态框里输入值的话,result的div就会变成你输入值的样子。
Django从jQuery取值
上面的内容可以在HTML里获取到JS的值。那如果要从Django的后台views.py里获取到project_name怎么办呢?我们就要改一下jquery:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32<script type="text/javascript">
$(document).ready(function(){
$('#addproject').click(function(){
var project_name = $("#project_name").val(); // 这样就获取到了
$.ajax({
cache:false,
type: "POST",//方法类型
dataType: "json",//预期服务器返回的数据类型
url: '{% url "add_activity" %}' ,// 添加的url,这里需要去url.py里指定一下
data: $('#add-project-form').serialize(), //将模态框的form表单数据序列化,以便提交到后台
async: false, //如果是true是异步方式,$.ajax执行后,会继续执行ajax后面的脚本,直到服务器端返回数据后,触发$.ajax里的success方法
success: function (data) {
console.log(data); //打印服务端返回的数据(调试用)
if(data.status == "success"){
// 关闭模态框并清除框内数据,否则下次打开还是上次的数据
document.getElementById("add-project-form").reset();
// 判断确实正确入库之后提示
alert('提交数据成功' + data);
location.reload(); // 直接刷新当前页面,这样新加的数据就展示出来了
}
},
error : function() {
alert("数据存入数据库失败,请检查...");
}
});
});
})
后台的views.py如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18from django.http import JsonResponse
from .models import Promotion #这里需要先去model.py创建一个叫promotion的class用来存储数据
# 大促信息展示
def activity(request):
context = {}
context["activities"] = Promotion.objects.all()
return render_to_response('activity.html',context)
# 大促信息录入到数据库
def add_activity(request):
if request.method == "POST": # 这里是修改添加操作,所以要有CSRFtoken的控制
project = request.POST.get("project_name", None)
print(project)
activity_data = Promotion.objects.create(promotionname=project)
activity_data.save() #保存到数据库里
return JsonResponse({'status': 'success'}) # 这个信息返回给AJAX,django 2.1的写法
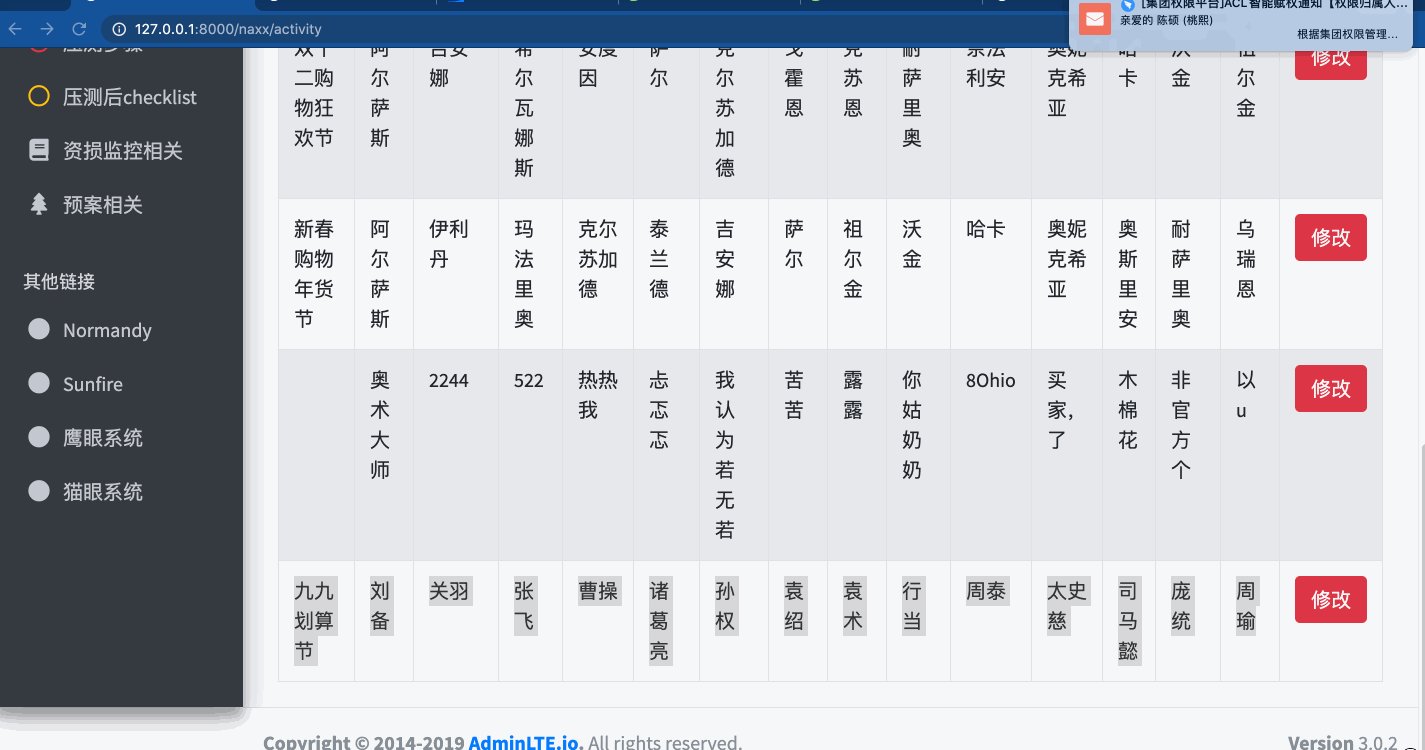
这样就实现了“弹出模态框输入内容保存到数据库里,同时界面刷新”的效果了,如下:
参考资料
https://www.runoob.com/jquery/jquery-dom-get.html
https://www.youtube.com/watch?v=8zTL1LMxBqc
https://github.com/YoLoveLife/DevOps/issues/22
https://www.jianshu.com/p/26cd9f442a13
https://www.cnblogs.com/gcgc/p/11176389.html

