Django读取数据库信息并且展示出来的时候,往往都需要一个“编辑”和“删除”按钮来通过前台修改数据。那么这里面就涉及几个点:
1.通过点击“编辑”button,会出来一个新的页面或者是在原有的页面出一个弹窗;
2.获取到要修改的数据的主键;
3.在修改页面上要在input里直接有要修改的数值,这样方便直接修改;
编辑功能
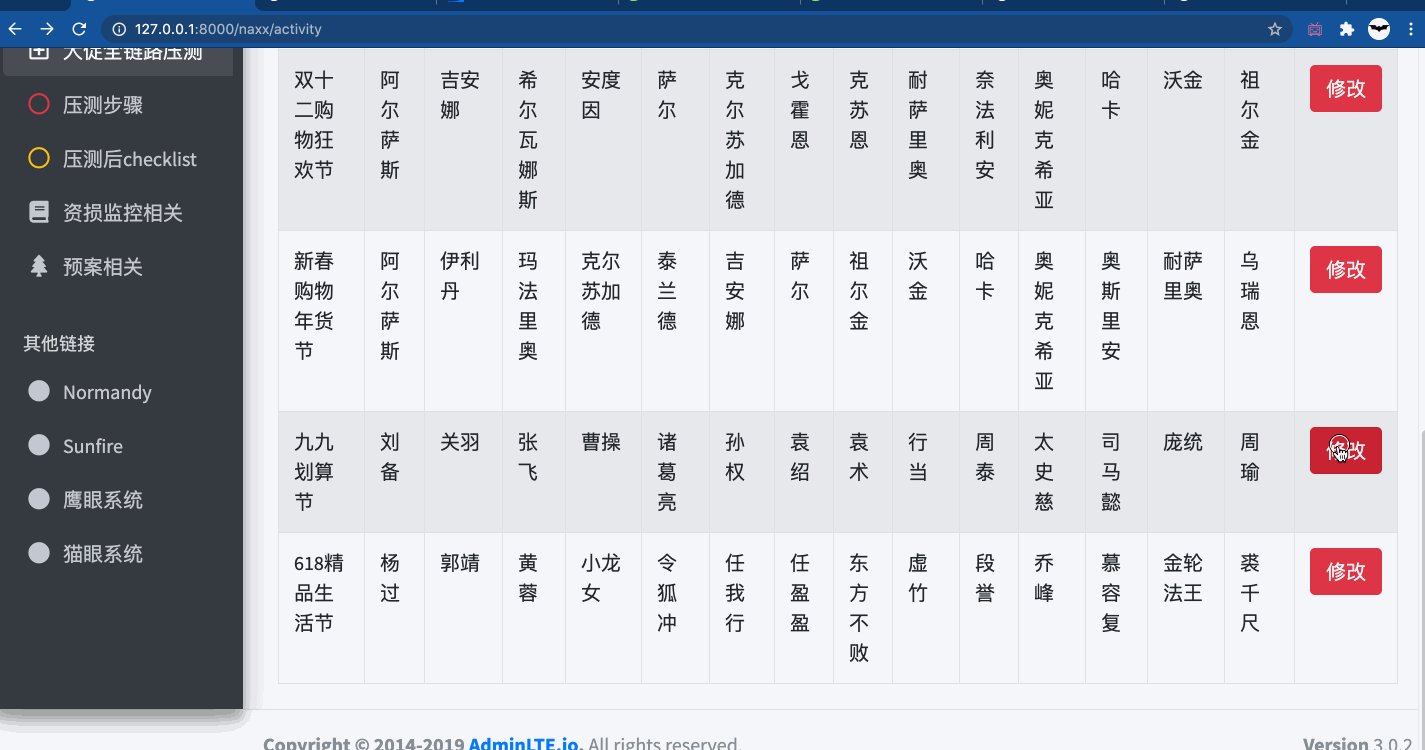
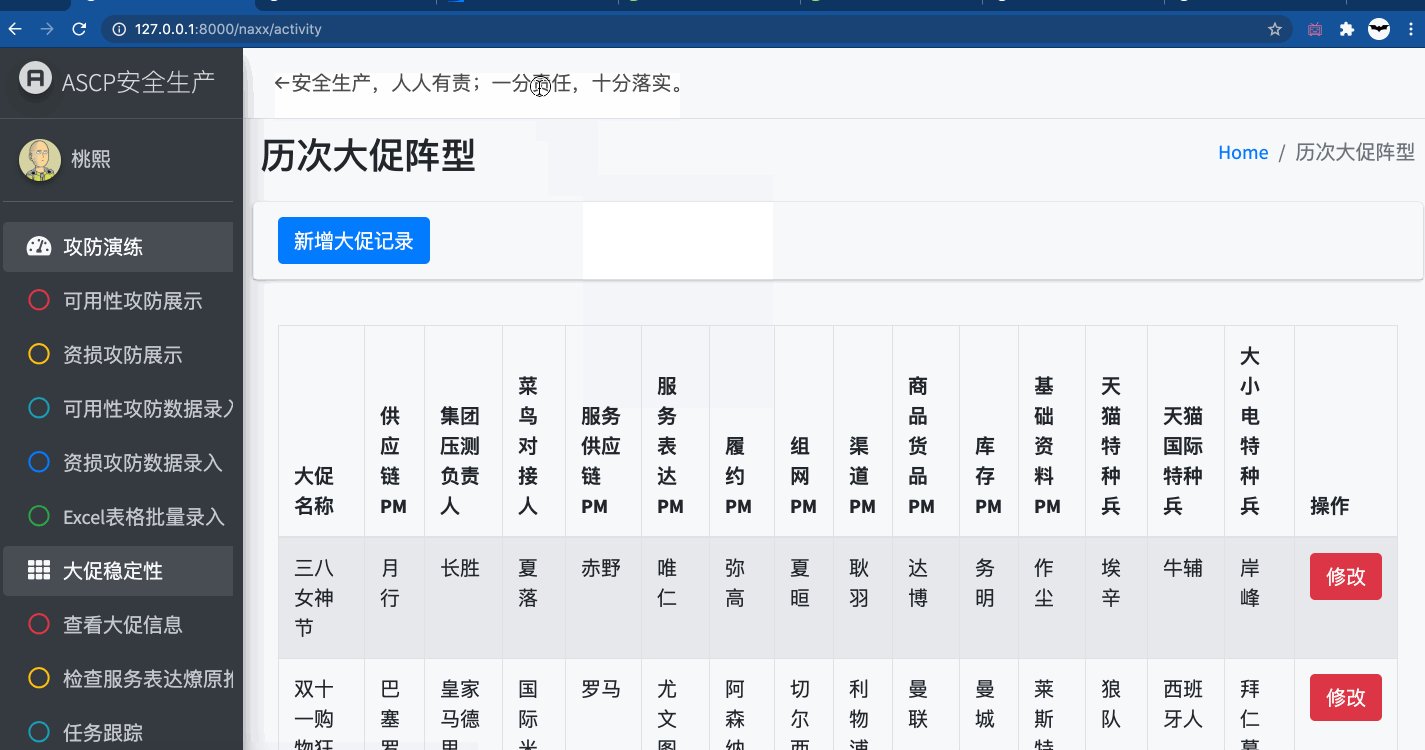
首先我们先确定,要通过点击“修改”这个button会跳到一个新的页面上。那么这个页面的地址就在button里的href属性里写明,这里用了?id=数据库主键这样的url,表格相关html内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21<!-- 给这个表格起ID叫project-table -->
<table id="project-table" class="table table-bordered table-striped">
<thead>
<tr>
<th>大促名称</th>
<th>供应链PM</th>
<th>集团压测负责人</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for activity in activities %} //这一部分是views.py里传过来的
<tr>
<td>{{ activity.promotionname }}</td> //这些也是models.py里指定的
<td>{{ activity.pm }}</td>
<td>{{ activity.modelbuilder }}</td>
<td><a href="/naxx/update_activity/?id={{ activity.id }}"><input type=button id="updateBtn" class="btn btn-danger" value="修改"></a></td>
{% endfor %}
</tr>
</tbody>
</table>
这里需要把herf里url添加到后台里,那么就在urls.py里添加一条对应的记录:
1
2
3
4urlpatterns = [
... # 默认略
path('naxx/update_activity/', views.update_activity, name='update_activity') # 修改大促数据
]
这里注意,urls.py还是按照普通的样式配置的,因为在views.py里我们会通过request.GET.get('id')获取到?=的id,那么这个id也就是数据库的主键。同时还要注意,这个后面是有/的,如果没有就会报路由错误。
然后就写一个/naxx/update_activity的界面吧,相关展示的地方如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14<form role="form" action="" method="post">
<div class="card-body">
<label class="form-inline">大促名称:<input name="project_name" id="project_name" class="form-control" type="text" value="{{ obj.promotionname }}"></label>
<br>
<label class="form-inline">大促总PM:<input name="ascppm" id="ascppm" class="form-control" type="text" value="{{ obj.pm }}"></label>
<br>
<label class="form-inline">集团压测负责人:<input name="stressman" id="stressman" class="form-control" type="text" value="{{ obj.modelbuilder }}"></label>
<br>
</div>
<!-- /.card-body -->
<div class="card-footer">
<button type="submit" class="btn btn-primary">提交到数据库</button> {{ error }}
</div>
</form>
对应的views.py如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22from django.shortcuts import render_to_response, redirect
from .models import Promotion #这个是对应的models.py的数据class
#修改信息
def update_activity(request):
error = '' # 错误提示
activity_pk = request.GET.get('id') #因为url上是?id=XXX,所以这里要写id
activity_list = Promotion.objects.filter(pk=activity_pk)
if not activity_list:
return render_to_response('404.html') # 如果ID找不到就返回404页面
obj = activity_list[0] # 获取到ID号
if request.method == 'POST':
obj.promotionname = request.POST.get("project_name", None) #这里的.字段是models.py里配置好的
obj.pm = request.POST.get("ascppm", None)
obj.modelbuilder = request.POST.get("stressman", None)
if all([obj.promotionname, obj.pm, obj.modelbuilder]): # 判断获取到的值同时不为空
obj.save() # 保存到数据库里
return redirect('/naxx/activity') # 使用redirect如果后面直接加.html就是在原有路径上加,所以这直接写路径,注意后面没有/
else:
error = "有数据为空,请重新检查"
return render_to_response('update_activity.html',{'obj': obj, 'error':error})
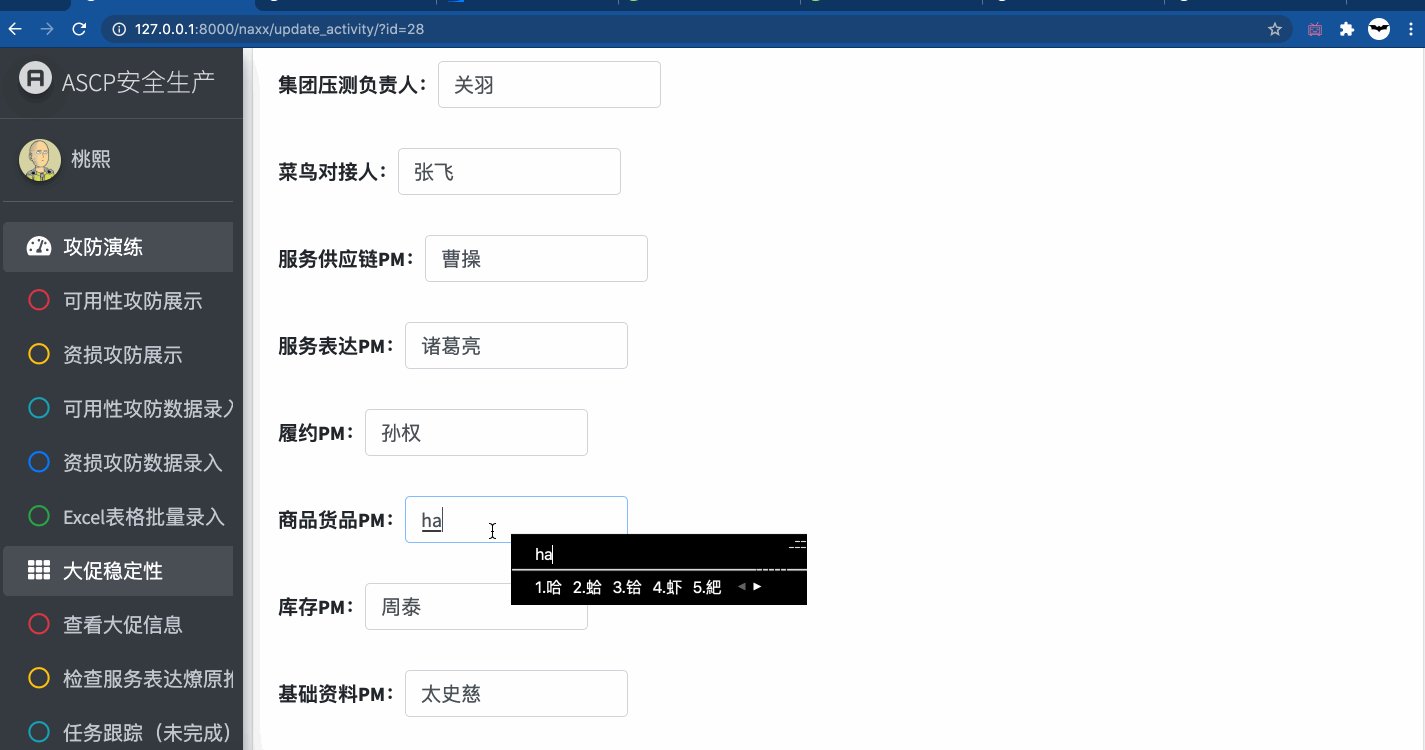
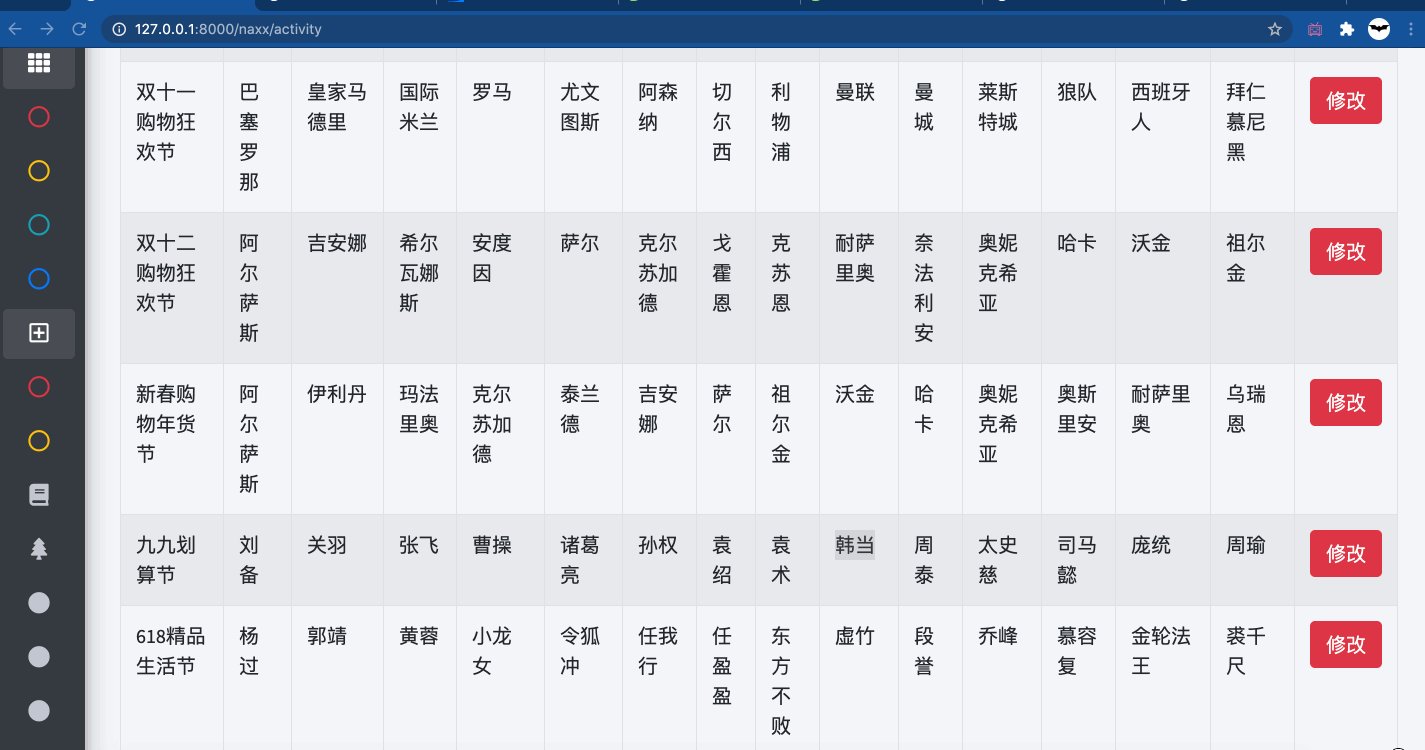
看一下views.py里已经写得很明白了,首先先从url里通过request.GET.get获取到id,那么通过objects.filter去查到对应的数据信息,然后将这些信息反映到/naxx/update_activity的界面,直接作为value展示。如果post,那么就获取到对应新的合法信息,重新save到数据库里,同时页面跳转回数据展示页面。如果有发现为空的信息,那么就在/naxx/update_activity的界面里的error提示“有数据为空,请重新检查”。整体的效果如下:
删除功能
如果编辑功能搞定了,那删除就很简单了:拿到id之后,调用objects.filter(id=activity_pk).delete()就删除掉了,然后跳转回数据展示页面即可。
说详细点,比如你在HTML里的删除button是这么写的:
1
2
3
4<a class="btn btn-danger btn-sm" href="/naxx/delete_event/?id={{ event.id }}">
<i class="fas fa-trash"></i>
删除
</a>
那么在views.py里对应的方法就是:
1
2
3
4def del_event(request):
event_pk = request.GET.get('id')
Event.objects.filter(id=event_pk).delete() # 在Event这个表里执行删除操作
return render_to_response('XXX.html') # 返回某某页面
至此,编辑和删除都搞定了!
参考资料
https://blog.csdn.net/Panda_Murong/article/details/78894388
https://www.cnblogs.com/machangwei-8/p/11016524.html
https://blog.csdn.net/zimu_2080/article/details/89470030
https://www.cnblogs.com/gcgc/p/11176389.html
https://blog.csdn.net/cf313995/article/details/83105037 (路由传递参数的文章)

