在工作平台里,做一个日程管理是一个很常见的事儿。比如值班安排、比如大促任务等等具体的业务都会需要一个日程管理系统,在这里我选择了FullCalendar,为什么选择了FullCalendar呢?因为很多人都在用…(囧)出于查资料比较方便,所以我也随大流了。那么首先说明一下我的环境:
Django:2.1.8
Python:3.6.4
project的名称是:naxx
APP的名称是:naxxramas
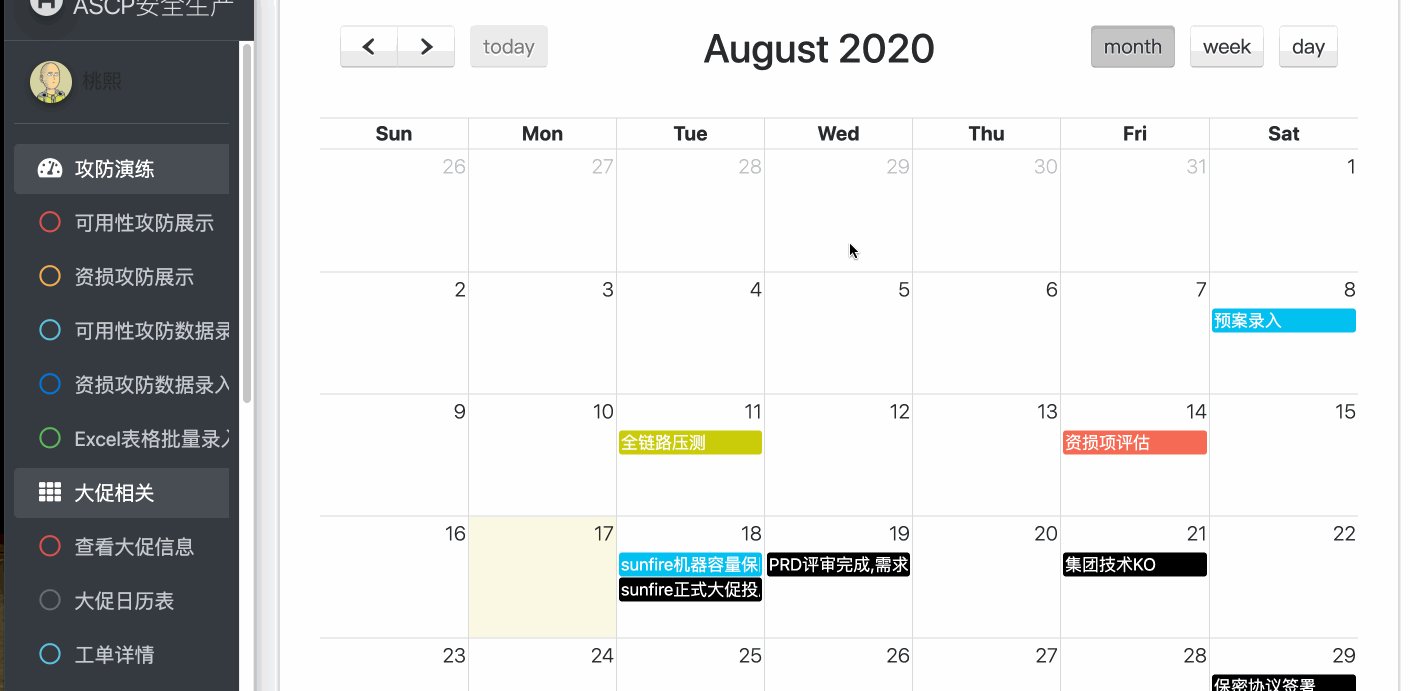
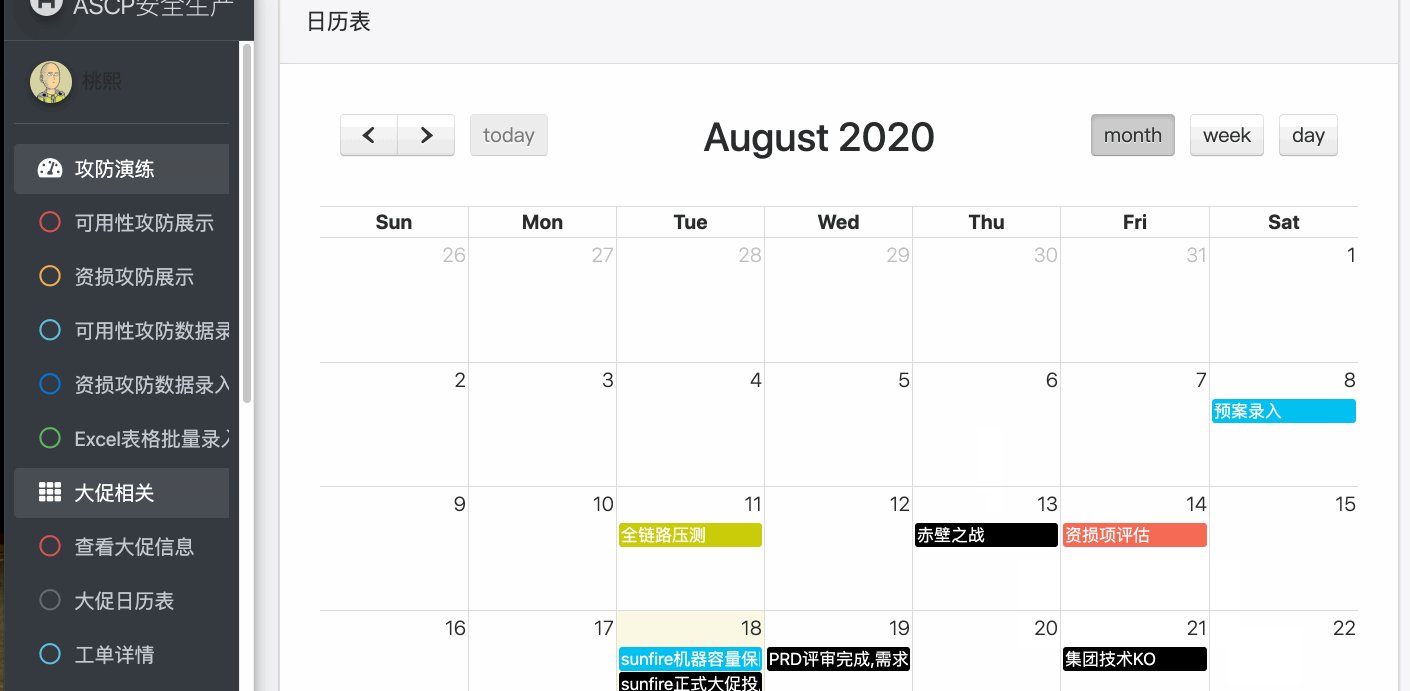
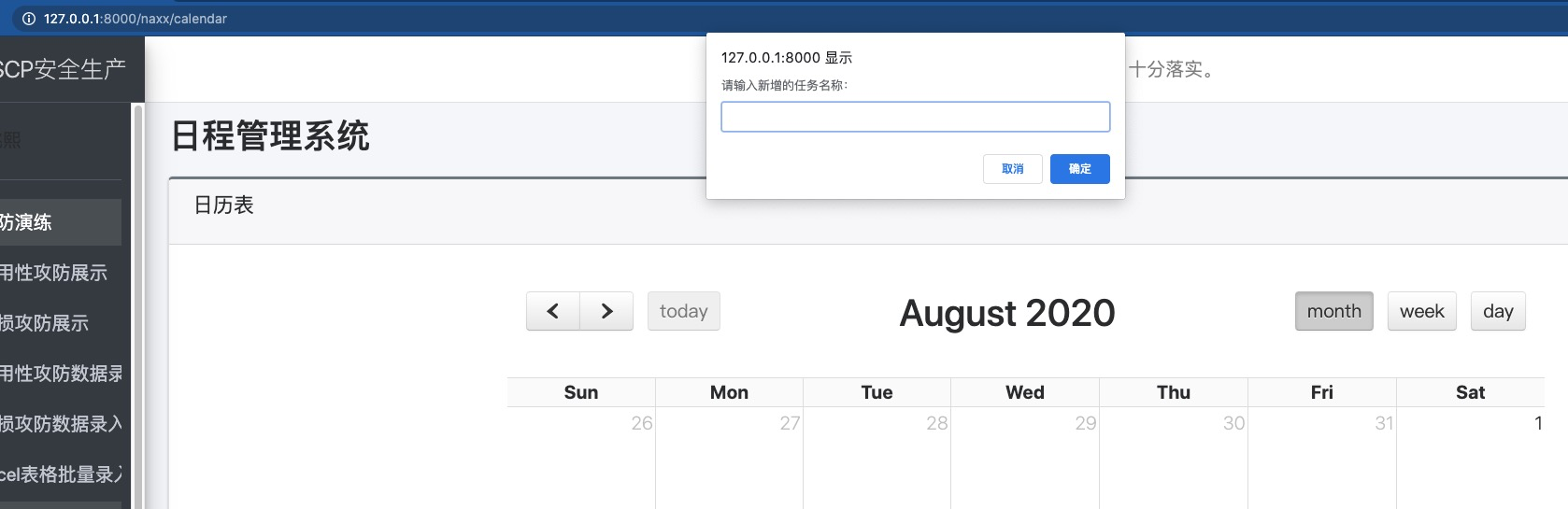
先看一下效果:
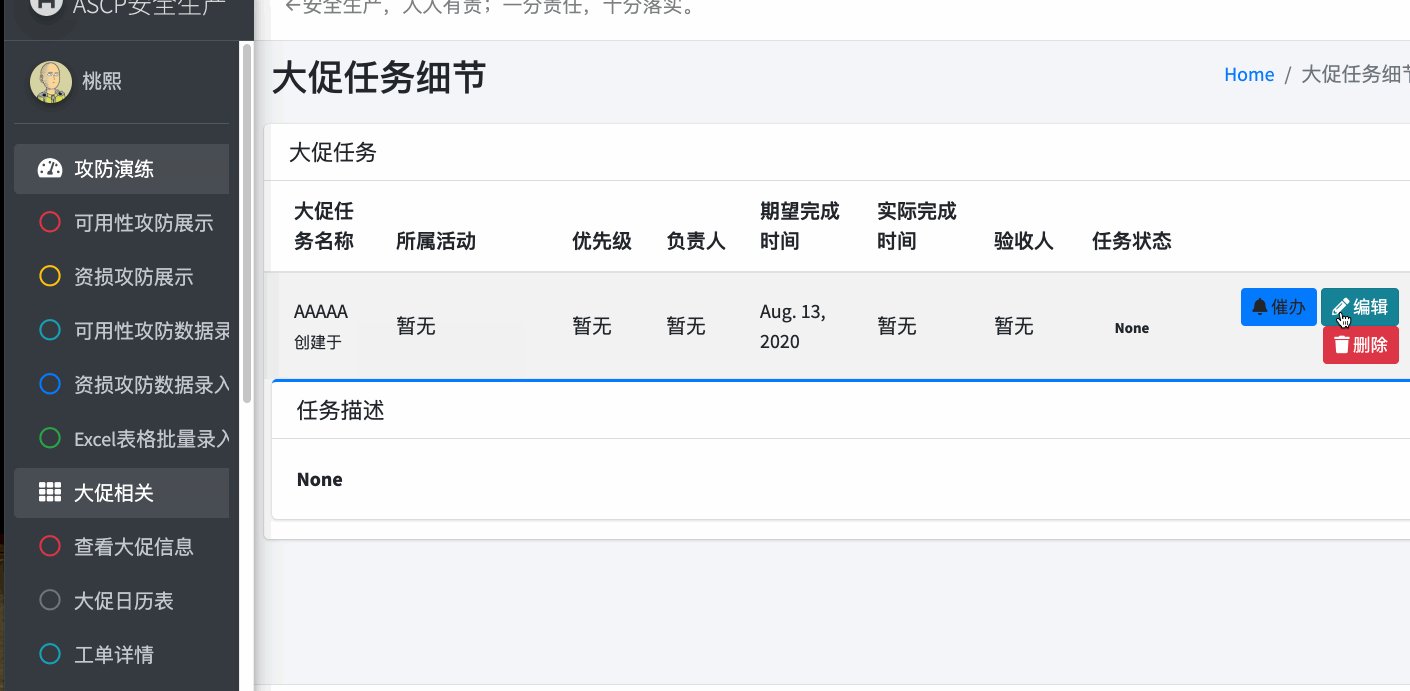
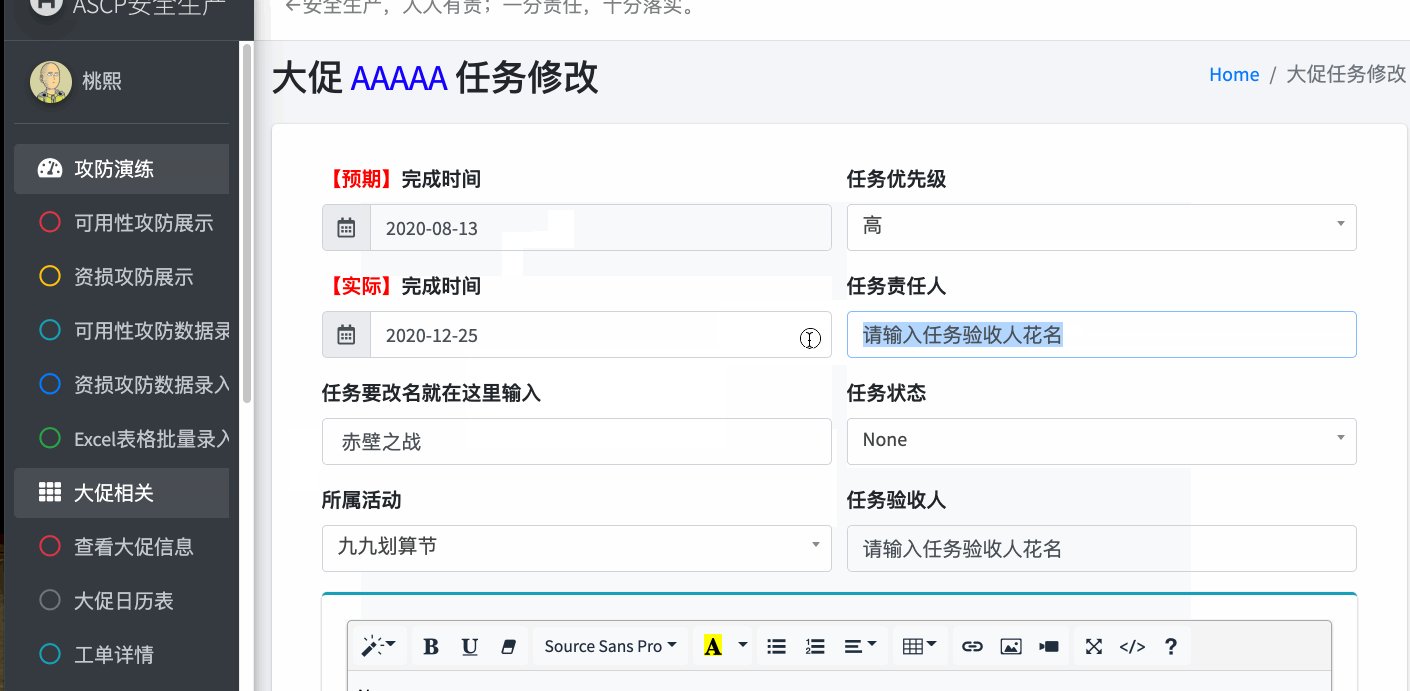
通过点击日历上的日期,弹出一个交互框来输入任务名称,然后点击交互框可以查看任务详情,进而可以修改和删除。这里主要是说使用FullCalendar的组件通过点击前端页面来新增任务,而修改和删除可以直接根据数据库的ID去update或者delete,这里就不多说了。
首先先models.py创建一个大促任务的模型:
1
2
3
4
5
6
7
8
9
10
11
12# 大促任务表,给日历用的
class Events(models.Model):
event_name = models.CharField(max_length=255, null=True, blank=True) # 大促任务名称
start_date = models.DateField(null=True, blank=True) # 任务预计完成日期,默认持续时间是一整天,所以不需要end_date
event_type = models.CharField(max_length=50, null=True, blank=True) # 事件状态,是完成还是未完成,还是有风险等等
promotion_name = models.ForeignKey(Promotion, on_delete=models.CASCADE) # 大促名称,是从大促表里取外键,这里做了联级删除,即大促表里的大促删除了,这里的事件也会删除
create_date = models.DateField(null=True, blank=True) # 创建日期,默认是date(now())
priority = models.CharField(max_length=10, null=True, blank=True) # 任务重要性
principal = models.CharField(max_length=20, null=True, blank=True) # 责任人
acceptor = models.CharField(max_length=20, null=True, blank=True) # 验收人
completion_time = models.DateField(null=True, blank=True) # 任务实际完成日期
description = models.CharField(max_length=20, null=True, blank=True) # 任务描述
然后做一个前端,前端代码calendar.html如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.4.0/fullcalendar.css"/>
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.1/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.4.0/fullcalendar.min.js"></script>
<script>
$(document).ready(function () {
var calendar = $('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
events: [
{% for i in events %} //这里对数据库内容作了循环展示
{
title : '{{ i.event_name }}',
start : new Date(2020 ,{{ i.start_date|date:" m-1, d" }}), // 这里格式是new Date(y, m, d),所以用这样的写法,Django前端大法好!!!
end : new Date(2020 ,{{ i.start_date|date:" m-1, d" }}), // 这里格式是new Date(y, m, d),所以用这样的写法,Django前端大法好!!!
backgroundColor: '{% if i.event_type == "进行中" %} #00c0ef {% elif i.event_type == "有风险" %} #f56954 {% elif i.event_type == "已结束" %} #c9cc06 {% elif i.event_type == "未开始" %} #000000 {% elif i.event_type == "已验收" %} #00a65a {% endif %}', //获取事件状态加以判断,赋予不同的颜色
borderColor : '{% if i.event_type == "进行中" %} #00c0ef {% elif i.event_type == "有风险" %} #f56954 {% elif i.event_type == "已结束" %} #c9cc06 {% elif i.event_type == "未开始" %} #000000 {% elif i.event_type == "已验收" %} #00a65a {% endif %}',
url : 'http://127.0.0.1:8000/naxx/event_detail/?id={{ i.id }}', // 这样可以点击任务,进行进一步的查看、修改或者删除
allDay : true //由于我这个任务不需要精确到具体分钟,所以直接选择一整天
},
{% endfor %}
],
selectable: true,
selectHelper: true,
editable: true,
eventLimit: true,
select: function (start, end, allDay) {
var title = prompt("请输入任务名称:");
if (title) {
var start = $.fullCalendar.formatDate(start, "Y-MM-DD HH:mm:ss");
// 任务起始时间,可以精确到秒
var end = $.fullCalendar.formatDate(end, "Y-MM-DD HH:mm:ss");
// 任务结束时间
$.ajax({
type: "GET",
url: '/add_event', //这里使用ajax将前端值传送到views.py
data: {'title': title, 'start': start, 'end': end},
dataType: "json",
success: function (data) {
calendar.fullCalendar('refetchEvents');
alert("添加任务成功!!!");
location.reload(); // 刷新一下页面
},
failure: function (data) {
alert('添加失败,请检查问题!!!');
}
});
}
},
});
});
</script>
</head>
<body>
<br/>
<h2 align="center"><a href="#">title</a></h2>
<br/>
<div class="container">
<div id="calendar"></div>
</div>
</body>
</html>
此时在前端点击一下日历的具体日子就会弹出对话框来增加任务,如图:
新增加views.py的内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20from .models import Events # 将Events引入
# 展示大促日历表
def calendar(request):
all_events = Events.objects.all()
context = {
"events": all_events,
}
return render_to_response('calendar.html', context)
# 新增大促任务,点击日历对应日期框,通过AJAX传入
def add_event(request):
start = request.GET.get("start", None)
title = request.GET.get("title", None)
new_event = Events(event_name=str(title), start_date=start)
new_event.save() # 保存到数据库
data = {}
return JsonResponse(data)
在对应的创建一下urls:
1
2path('calendar', views.calendar, name='calendar'), # 日历表
path('add_event/', views.add_event, name='add_event') # 新增大促任务
这样就OK了!
参考资料
https://zhuanlan.zhihu.com/p/52991783
https://zhuanlan.zhihu.com/p/44074860
https://blog.csdn.net/u012836361/article/details/96427373
https://www.youtube.com/watch?v=OePNkDd3Yb8&t=507s (youtube上的学习资源真的是被国内视频网站多多了)
https://blog.starmeow.cn/detail/36660e59856b4de58a219bcf4e27eba3/


