前言
之前说了如何使用阿里云的SDK获取云存储的值然后发送表格邮件,但是最近领导又发话了,说这个邮件每天一封看的有点审美疲劳,要顺应“数据可视化”的趋势,于是就要求画图,力求直观,要做到“从众多数据中突出特别数据,从特别数据中突出高价值数据”。我之前用python的matplotlib画过,这一次尝试用echart来做图!
echart是不太良心的百度良心的开源作品,提供各种各样精美的作图方案,分分钟把图片做的高大上,吸引周围人的目光。不过我对前端的了解非常浅薄,但是没关系。这次使用pyechart插件!这个插件可以让python直接调用echart接口,选择需要的图形之后,直接往里查数据就好,简单粗暴见效快,而且支持3D,可以说是居家旅行常备物品。可以说,有了它,作图能力顶呱呱。感谢开发者大神们的辛苦工作!
作图
首先先需要安装pyecharts插件,命令是pip install pyecharts。
然后我们就可以写一个简单的案例,如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
#coding=utf-8
from pyecharts import Bar #导入第三方库
#attr = ["{}day".format(i) for i in range(1, 8)] #这样的话X坐标就是1day、2day、3day...
attr = ["Mon", "Feb", "Wed", "Thu", "Fri", "Sat", "Sun"] #这样X坐标就是星期
v1 = [1.49, 2.09, 4.03, 2.23, 5.26, 7.71, 7.56]
v2 = [0.3, 0.9, 0.2, 0.4, 0.7, 0.7, 0.6]
v3 = [18.15, 13.22, 11.28, 17.99, 18.7, 19.7, 15.6]
bar = Bar("乐橙云存储情况总览", "本图表展示过去一周的云存储情况") #这里是主标题和副标题
bar.add("录像分享文件", attr, v1, mark_line=["average"], mark_point=["max", "min"]) #每一个值的名称以及要展现平均值和最大最小值
bar.add("视频直播文件", attr, v2, mark_line=["average"], mark_point=["max", "min"])
bar.add("云录像、报警图片、全景图片", attr, v3, mark_line=["average"], mark_point=["max", "min"])
bar.render('/tmp/111.html') #在/tmp文件夹里生成一个111.html文件
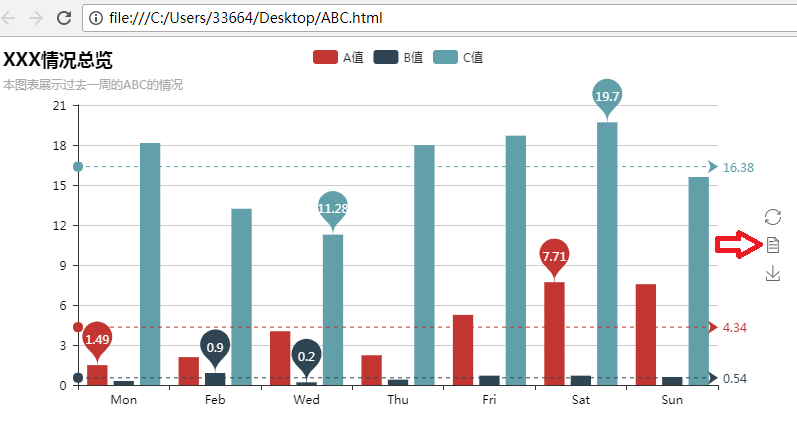
如果服务器里有nginx,那么把这个html文件放到nginx/html路径里,再在浏览器里打开就会看到这样的图:
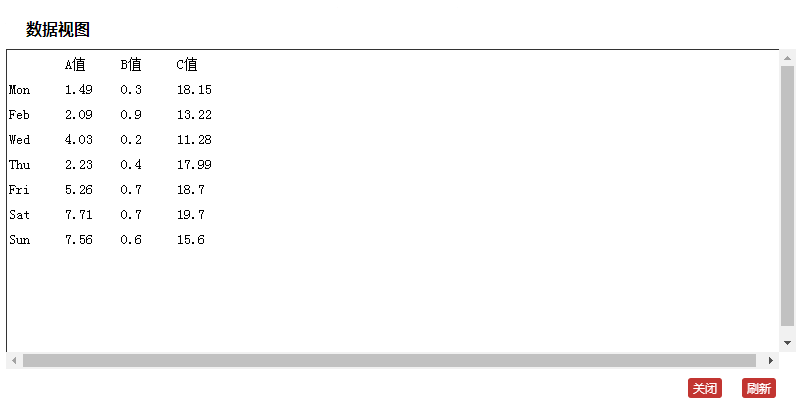
而且还可以通过点击网页上“A值”、“B值”、“C值”就可以达到屏蔽相应值的效果,而且如果点击红色箭头的“数据视图”,还可以直接看到对应的数据,非常贴心非常屌,如图:
如果你觉得图片有点小,那么可以修改这个地方:bar = Bar("XXX情况总览", "本图表展示过去一周的ABC情况",width=1000,height=900),我这里把宽和高分别从默认值调成了1000和900。
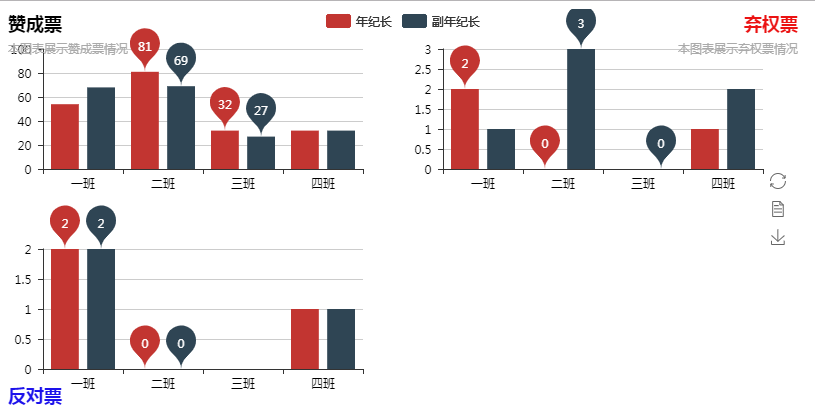
如果想要在一个html里做多个图,比如要做三个柱状图,那么example如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
#coding=utf-8
from pyecharts import Bar, Grid
attr = ["一班", "二班", "三班", "四班"]
v1 = [54, 81, 32, 32]
v2 = [68, 69, 27, 32]
bar = Bar("赞成票","本图表展示赞成票情况")
bar.add("年纪长", attr, v1, mark_point=["max", "min"])
bar.add("副年纪长", attr, v2, mark_point=["max", "min"])
attr2 = ["一班", "二班", "三班", "四班"]
x1 = [2, 0, 0, 1]
x2 = [1, 3, 0, 2]
bar2 = Bar("反对票","本图表展示反对票情况",title_top='bottom',title_color='#1d12eb') #title_color是标题颜色,这个跟html的颜色取值一样
bar2.add("年纪长", attr2, x1, mark_point=["max", "min"])
bar2.add("副年纪长", attr2, x2, mark_point=["max", "min"])
attr3 = ["一班", "二班", "三班", "四班"]
y1 = [2, 0, 0, 1]
y2 = [2, 0, 0, 1]
bar3 = Bar("弃权票","本图表展示弃权票情况",title_pos='right',title_color='#eb1212') #title_pos是标题的位置,如果不特殊说明,会重叠
bar3.add("年纪长", attr3, y1, mark_point=["max", "min"])
bar3.add("副年纪长", attr3, y1, mark_point=["max", "min"])
grid = Grid()
grid.add(bar, grid_width="40%", grid_height="30%", grid_bottom="60%", grid_right="55%") #grid_height和grid_width是每一个小图的大小
grid.add(bar2, grid_width="40%", grid_height="30%", grid_bottom="60%", grid_left="55%") #grid_bottom和grid_top是垂直位置
grid.add(bar3, grid_width="40%", grid_height="30%", grid_top="60%", grid_right="55%") #grid_right和grid_left是水平位置
grid.render('/tmp/grid.html') #在/tmp文件夹里生成一个grid.html文件

例子中的数字都是我虚拟的,实际情况中,这些数字都应该是存储在redis这样的数据库里,然后取出来使用。
上面的两个例子仅仅是pyechart使用的冰山一角,如果想更多的了解,请去看一下文末pyechart的中文说明文档,无论是柱状图、雷达图、曲线图、3D图都有相关的使用讲解,内容特别丰富!
参考资料
http://echarts.baidu.com
http://pyecharts.org/#/zh-cn/prepare