正文
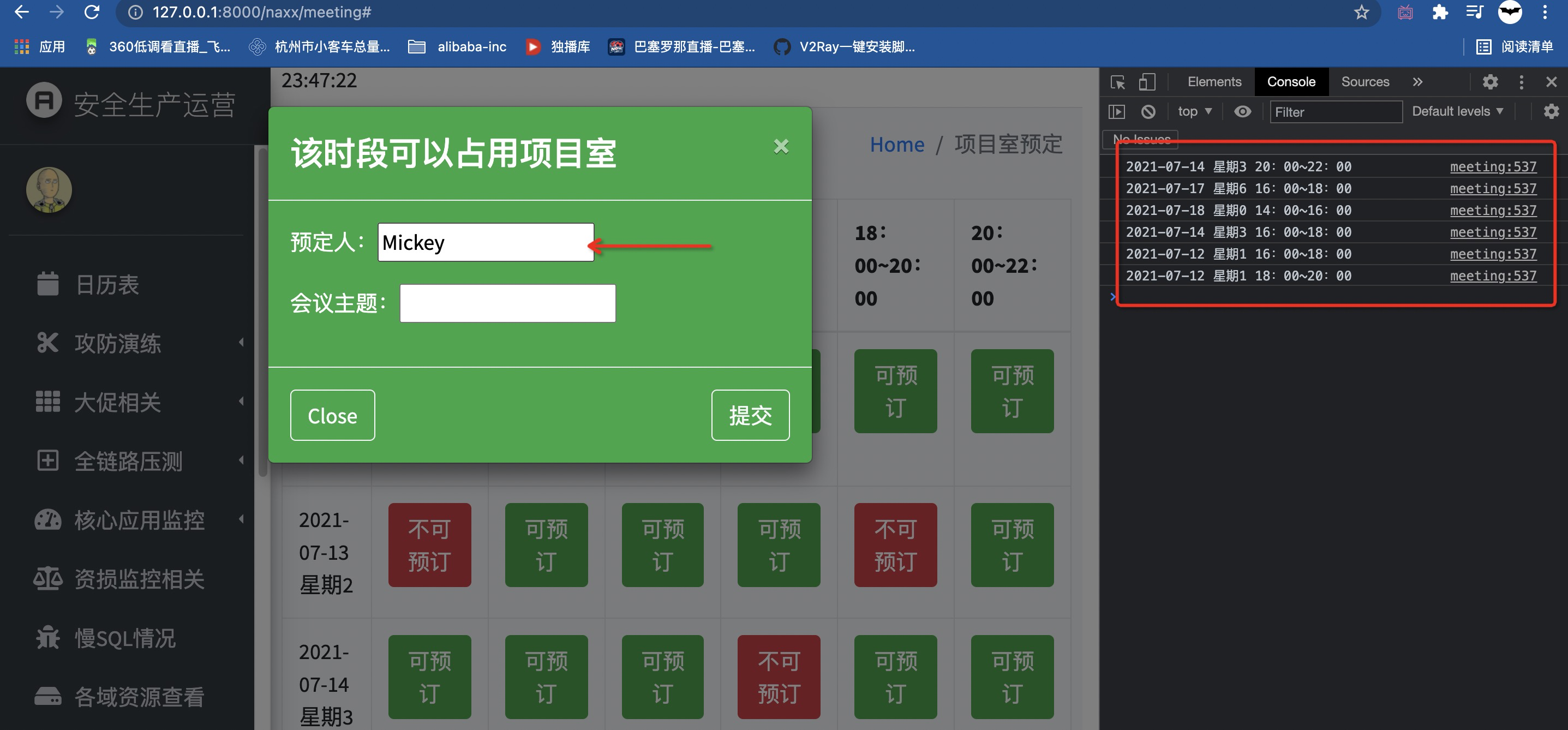
最近在用Django做一个项目室预定的功能,前端页面很简单,就是一个table表格,然后每个单元格里是一个button,然后这个button对应不同的modal弹窗,长相就是这样:
由于项目室只有一个,所以无所谓项目室的id号了。预定页面的纵坐标就是日期,横坐标就是时间段。点击对应的button就可以获取到“日期+时间段”,再通过ajax传给后端,后端通过处理后交给数据库保存。表格部分的代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63<table class="table table-bordered">
<thead>
<tr>
<th>日期/时间段</th>
<th>10:00~12:00</th>
<th>12:00~14:00</th>
<th>14:00~16:00</th>
<th>16:00~18:00</th>
<th>18:00~20:00</th>
<th>20:00~22:00</th>
</tr>
</thead>
<tbody>
<tr>
<td><p id="today"></p></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
</tr>
<tr>
<td><a id="tomorrow"></a></td> <!-- 这个id设置见下面的script部分 -->
<td><button type="button" class="btn btn-danger" data-toggle="modal" data-target="#modal-danger" onclick="RunAlg(this)">不可预订</button></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
<td><button type="button" class="btn btn-danger" data-toggle="modal" data-target="#modal-danger" onclick="RunAlg(this)">不可预订</button></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
</tr>
<tr>
<td><a id="today3"></a></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
<td><button type="button" class="btn btn-danger" data-toggle="modal" data-target="#modal-danger" onclick="RunAlg(this)">不可预订</button></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
<td><button type="button" class="btn btn-success" data-toggle="modal" data-target="#booking-success" onclick="RunAlg(this)">可预订</button></td>
</tr>
<!-- 其他几个重复列就不写了 -->
</tbody>
</table>
<form class="modal fade" id="booking-success" action="#" method="post" role="form">
<div class="modal-dialog">
<div class="modal-content bg-success">
<div class="modal-header">
<h4 class="modal-title">该时段可以占用项目室</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
<p>预定人:<input type="text" name="booking_user" value="Mickey" id="booking_user" required="required"></p>
<p>会议主题:<input type="text" name="theme" id="theme" required="required"></p>
</div>
<div class="modal-footer justify-content-between">
<button type="button" class="btn btn-outline-light" data-dismiss="modal">Close</button>
<button type="submit" class="btn btn-outline-light" id="booking" >提交</button>
</div>
</div>
</div>
</form>
<!-- 这里是弹窗,这里只放可以占用的情况,其他的略过了 -->
对应的js写法如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36<!-- jQuery -->
<script src="/static/plugins/jquery/jquery.min.js"></script>
<!-- 用来获取点击单元格后,对应的行首和列首的内容 -->
<script type="text/javascript">
function RunAlg(ths) {
$("#myModal").modal('show');
var $td = $(ths).parent().parent().children(); //
var date = $td.eq(0).text(); //获取对应的text,eq(0)选取第1个对应的元素(索引号为0),也就是行首
var $th = $(ths).parent().parent().parent().parent().children().children().find("th"); // 找到对应的th标签
var lie = $(ths.parentNode).prevAll().length; //这里是获取对应的列数
var time = $th.eq(lie).text(); // 这里的eq(),括号是一个变量
console.log(date,time) //验证
}
function padStartConvert(n){
n = n.toString()
return n[1] ? n : '0' + n
}
function formatDate(num){
var now = new Date();
var nowTime = now.getTime();
var oneDayTime = 24 * 60 * 60 * 1000;
var ShowTime = nowTime+num*oneDayTime;
var myDate = new Date(ShowTime);
var y = myDate.getFullYear(); //获取年
var m = myDate.getMonth() + 1; //获取月
var d = myDate.getDate(); //获取日
var weekday = myDate.getDay(); // 这个写法缺点就是“星期日是星期0”
return [y, m, d].map(padStartConvert).join('-') + " 星期"+weekday // 这里是日期格式,给纵坐标用的
}
document.getElementById("today").innerHTML = formatDate(0); // 这里是的id就可以给单元格用获取今天的日期
document.getElementById("tomorrow").innerHTML = formatDate(1); // 纵坐标是未来7天的日期,所以有7个,给对应的id使用
document.getElementById("today3").innerHTML = formatDate(2);
<!-- 其他日子就略掉了 -->
</script>
效果如下:
本例子所用的js文件来自于 https://adminlte.io/ 开源框架。
参考资料
https://www.cnblogs.com/libin-1/p/6277797.html
https://blog.csdn.net/DFSETHTDFD/article/details/80951728
https://blog.csdn.net/czz1315114877/article/details/76694631
https://blog.csdn.net/erdouzhang/article/details/70669990
https://blog.csdn.net/itmyhome1990/article/details/7005784