玩Github博客也有一个多月的时间了,现在这个博客也被我折腾的有点样子了,目前博客里添加了如下功能:
1.支持头像图片旋转,同时点击头像可以返回主页;
2.背景图片随机出现,而且墙内用户也可以顺利访问;
3.增加文章打分系统,觉得好可以给五星好评;
4.开放评论系统,无需注册直接评论;
5.添加了可视加载栏和公益404页面;
6.添加桌面小宠物和访客统计;
7.添加博客运行时间和代码橙色高亮;
目前欠缺的功能一个是“相册”,还有一个就是博客标题的加载方式希望更加高逼格。至于SEO和单独域名,我暂时还没有想去做,等将来再加上吧。而这篇文章里主要说的就是“博客添加音乐”和“侧栏左移”这两个事儿。
博客添加音乐
Next主题添加网易云音乐不是一个很难的事儿,但是我发现对于非大陆的IP地址(比如我用的是公司VPN,香港IP),侧栏的网易云音乐就无法播放,而且打开博客页面就自动播放音乐这点对来访的用户来说,体验感觉是见仁见智。所以我打算把侧栏的网易云音乐撤掉,在“关于我”里单独放进音乐歌单。
若单独配置音乐同时不想被IP地址打扰的话可以使用由DIYgod所制作的APlayer。官方材料在这里:https://aplayer.js.org/docs/#/?id=options 。
要使用APlayer需要先在hexo根目录里安装插件:npm install aplayer --save
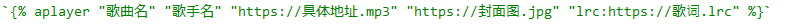
安装插件OK了后,具体在文章里添加的语法就是:
注意:如果lrc用的是这种URL形式,hexo g时请保持网络通畅,如果没有歌词,可以不用添加。
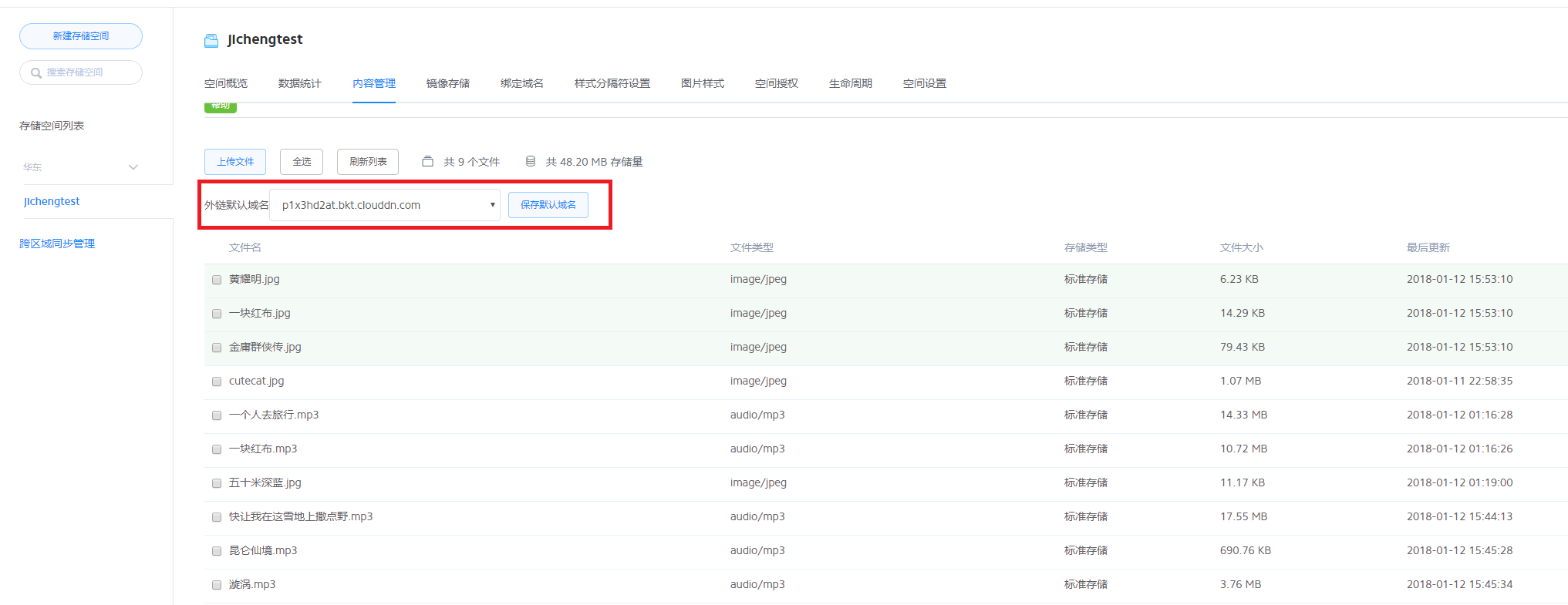
现在的世面上很少有在线提供歌曲MP3地址的网站了,很多都是下载mp3到本地,这里我推荐一个免费下载MP3的网站:https://www.tikitiki.cn 。里面有QQ音乐、网易云音乐和酷狗的资源,基本上大陆没有被封杀的艺人作品都能在里面找到(抱歉了,陈升先生和黄耀明先生)。然后再搭配七牛云,把下载的MP3和封面图片上传到七牛云存储里,然后搭配提供的外网域名就可以填写MP3地址和封面地址了。如图:
如果想做一个歌单,也很简单,如下:
1 | {% aplayerlist %} |
不过我这个七牛云的账号比较挫,没有做https,只好用http了…
把侧栏移动到左边
博客自从安装了宠物之后,发现小宠物与侧栏重叠,看上去感觉很不友好,但是很奇怪,默认的宠物即使调整了botton依旧无法移动,所以我就想那就把整个侧栏移动到了左边,但是发现更改next主题的_config.xml里的“sidebar的position属性”发现并没有效果,后来经过一顿查找,找到了改成左侧栏的方法(适用于next 5.1.3版本)。
首先,先更改\themes\next\source\css\_common\components\sidebar\sidebar.styl,把第三行的right改成left,如下:
1 | .sidebar { |
保存之后,打开\themes\next\source\js\src\motion.js,把101行和167行的paddingRight全改成paddingLeft,同时找到类似如下的代码,并替换成如下代码:
1 | var sidebarToggleLine1st = new SidebarToggleLine({ |
保存完毕之后,hexo clean和hexo d -g。刷新一下页面,就大功告成了!
参考资料
https://reuixiy.github.io/technology/computer/computer-aided-art/2017/06/09/hexo-next-optimization.html#hcm=1515719347596232 (这篇文章强烈推荐!)
http://www.lmnsyunhao.cn/2017/03/29/hexo-next-themes-left-sidebar/
http://mashirosorata.vicp.io/HEXO-NEXT主题个性化配置.html